この記事では、ChromeでWebページ内の指定した文字列にジャンプするURLを作成する方法をご紹介します。
とても簡単なので、参考になれば幸いです。
Contents
Sponsored Link
Webページ内の指定した文字列にジャンプするURLを生成する【Chrome】
Webページ内の指定した文字列にジャンプするURLを作成するには、以下の2ステップが必要です。
- Webページ内のジャンプしたい文字列を選択する
- 右クリックでメニューを出し、「Copy Link To Highlight」を選択する
それぞれ簡単に解説します。
1. Webページ内のジャンプしたい文字列を選択する
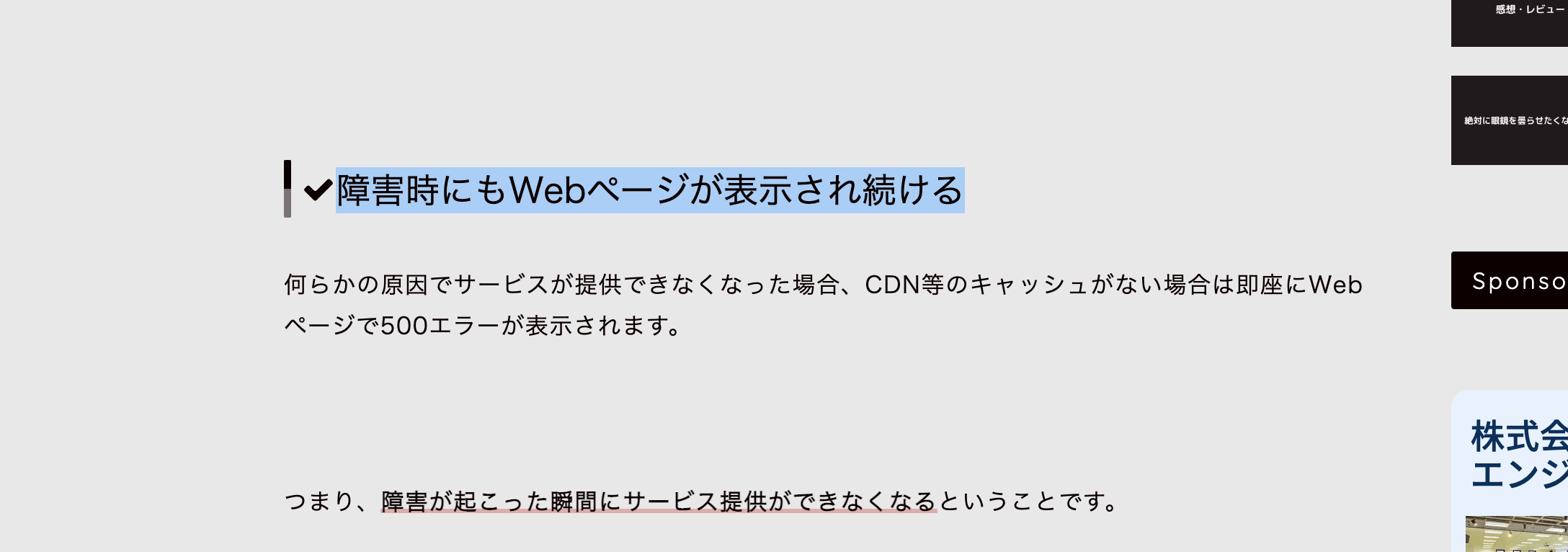
まずはWebページ内のジャンプしたい文字列を選択します。(今回はこちらの記事の「障害時にもWebページが表示され続ける」にジャンプするリンクを生成したいとします)

2. 右クリックでメニューを出し、「Copy Link To Highlight」を選択する
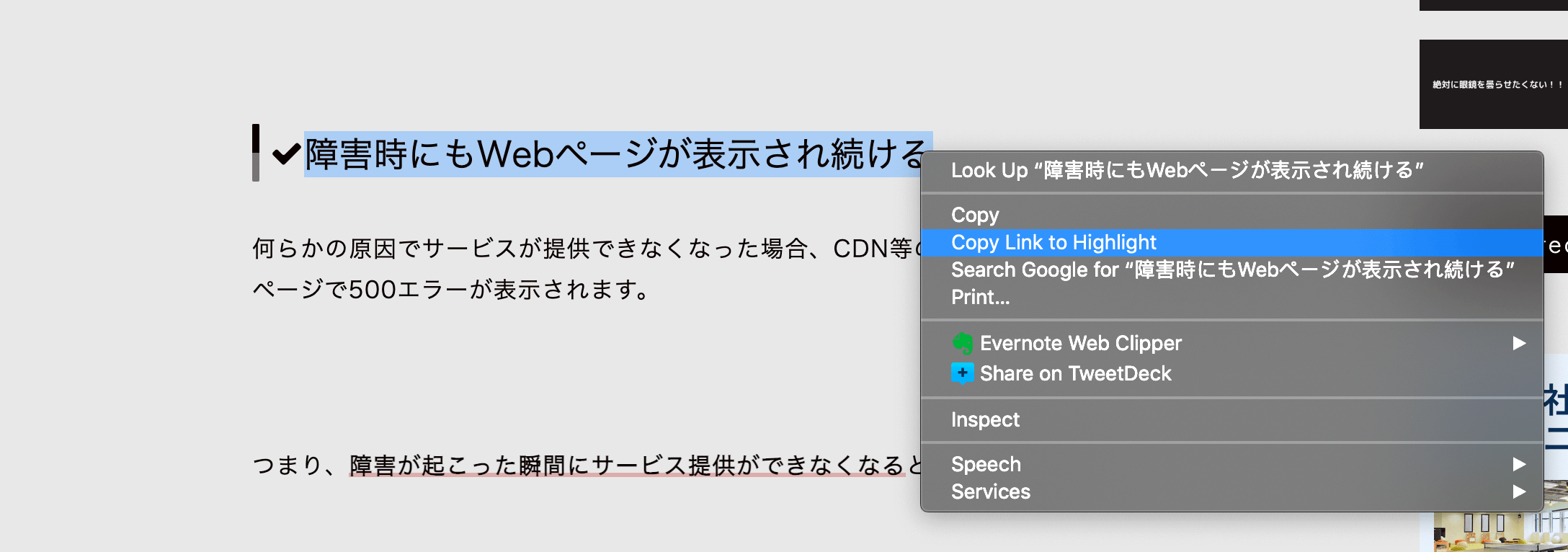
そして、右クリックでメニューを出し、「Copy Link To Highlight」を選択します。

これで「障害時にもWebページが表示され続ける」にジャンプするリンクを生成してコピーすることができました。
ペーストしてみると、以下のようなURLが生成されているはずです。
https://www.engilaboo.com/cdn-basics/#:~:text=%E3%82%92%E5%8F%AF%E8%A6%96%E5%8C%96-,%E9%9A%9C%E5%AE%B3%E6%99%82%E3%81%AB%E3%82%82Web%E3%83%9A%E3%83%BC%E3%82%B8%E3%81%8C%E8%A1%A8%E7%A4%BA%E3%81%95%E3%82%8C%E7%B6%9A%E3%81%91%E3%82%8B,-%E4%BD%95%E3%82%89%E3%81%8B%E3%81%AE%E5%8E%9F%E5%9B%A0%E3%81%A7
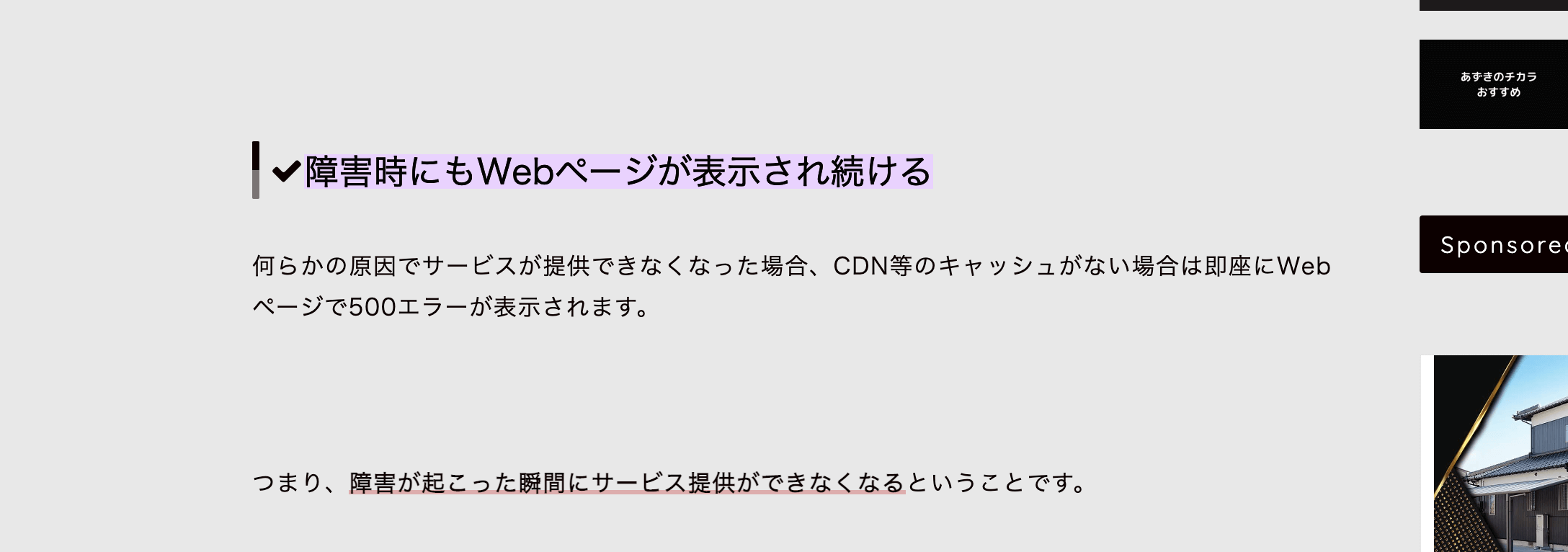
これをブラウザの検索窓に入力すると、以下のように指定した文字列にジャンプすることができます。

おわりに
今回はWebページ内の指定した文字列にジャンプするURLを作成する方法をご紹介しました。
Webページ内の指定した文字列にジャンプするURLは以下の2ステップで作成可能です。
- Webページ内のジャンプしたい文字列を選択する
- 右クリックでメニューを出し、「Copy Link To Highlight」を選択する
この記事が、Webページ内の指定した文字列にジャンプするURLを生成する方法を知る上で少しでも参考になっていれば幸いです。