この記事ではこういった疑問にお答えします。
Reactを用いた開発を進める上で少しでも参考になれば幸いです。
- React:18.2.0
- html-react-parser:3.0.4
- dom-parser-react:0.2.2
【React】HTML文字列をHTMLに変換して表示する方法
まずは現状を整理します。
DBに格納してあったHTML文字列をHTMLとして表示したい状況です。
const Sample = () => {
const html = "<p>DBから文字列として取得したHTML</p>"
return (
<div>
<p>Sample</p>
{html}
</div>
)
}
export default Sample
import Sample from "./components/Sample";
function App() {
return (
<Sample/>
);
}
export default App;
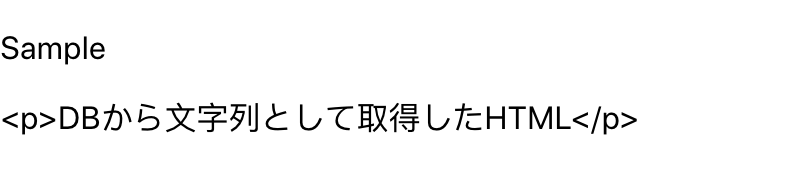
このコードだと、以下のようにHTMLが文字列として画面に表示されてしまいます。

これを解消するには、html-react-parserを使うのが簡単です。
html-react-parserはHTML文字列をReact要素に変換するツールです。
React要素に変換することで、画面表示した際にHTMLとして表示させることができます。
以下で実際に使用してみましょう。
まずは、npm i html-react-parserでhtml-react-parserをインストールします。
インストールできたら、コードを以下のように書き換えます。
import parse from 'html-react-parser';
const Sample = () => {
const html = "<p>DBから文字列として取得したHTML</p>"
return (
<div>
<p>Sample</p>
{parse(html)}
</div>
)
}
export default Sample
html-react-parserをimportして、parse関数の引数にhtml変数を指定しました。
この状態で画面を見ると、、
HTMLとして表示されています!(pタグが消えている)

【補足】dom-parser-reactでもできはする
先ほどは、html-react-parserを使ってHTML文字列をパースする例を紹介しました。
同様のことは、dom-parser-reactというライブラリを使っても実現できます。
npm i dom-parser-reactでライブラリをインストールした後に以下のコードを実行します。
import parse from 'html-react-parser';
import DOMParserReact from 'dom-parser-react'
const Sample = () => {
const html = "<p>DBから文字列として取得したHTML</p>"
console.log(parse(html));
return (
<div>
<p>Sample</p>
<DOMParserReact source={html} />
</div>
)
}
export default Sample
これでhtml-react-parserと同様にHTMLパースすることができます。

ただ、GItHubのスター数やメンテナンス頻度、およびnpm trendsを見る感じ、html-react-parserを使う方が無難な気はしています。
【React】HTML文字列をHTMLに変換して表示する方法:おわりに
今回はHTML文字列をHTMLパースして表示する方法を紹介しました。
基本的には、html-react-parserを使ってパースするのが良いでしょう。
最後まで読んでいただきありがとうございました。
この記事がReactを用いた開発を進める上で少しでも参考になっていれば幸いです。