今回はこういった疑問にお答えします。
この記事を読めばJestでdataProviderを扱えるようになるので、最後まで読んでいただけると幸いです。
JestでdataProvider(データプロバイダ)を使う方法
今回は、以下のような、二つの数の最小公倍数を求める処理のテストを実装しましょう。
const execute = (a, b) => {
let d = b;
while (d > 0) {
d = a % b;
a = b;
b = d;
}
return a;
}
module.exports = execute;
この処理のテストを普通に実装すると、以下のようになります。
const execute = require('./sample');
describe('sample.js', () => {
test('9と6の最大公約数は3になる', () => {
expect(execute(9, 6)).toBe(3);
});
test('15と6の最大公約数は3になる', () => {
expect(execute(15, 6)).toBe(3);
});
test('21と17の最大公約数は1になる', () => {
expect(execute(21, 17)).toBe(1);
});
test('20と18の最大公約数は2になる', () => {
expect(execute(20, 18)).toBe(2);
});
test('6と10の最大公約数は2になる', () => {
expect(execute(6, 10)).toBe(2);
});
test('12707と14803の最大公約数は131になる', () => {
expect(execute(12707, 14803)).toBe(131);
});
});
もちろんこれでもいいのですが、共通部分をまとめることで、もう少しすっきりとDRYに書けそうです。
そこで使えるのが、今回紹介するdataProviderです。
JestでdataProviderを扱うには、以下の二つの方法があります。
describe.each
まずはdescribe.eachからです。
先ほどのテストをdescribe.eachを使う形で書き換えると、以下のようになります。
const execute = require('./sample');
describe('sample.js', () => {
describe.each([
[9, 6, 3],
[15, 6, 3],
[21, 17, 1],
[20, 18, 2],
[6, 10, 2],
[12707, 14803, 131]
])('%iと%iの最大公約数は、', (a, b, expected) => {
test(`${expected}になる`, () => {
expect(execute(a, b)).toBe(expected);
})
})
});
describe.eachの引数の配列にデータパターンを登録し、その後に共通のテストを実装します。
配列の第一引数と第二引数の値がそれぞれ%iに代入され、第一、第二、第三引数の値がそれぞれa、b、expectedに代入されます。
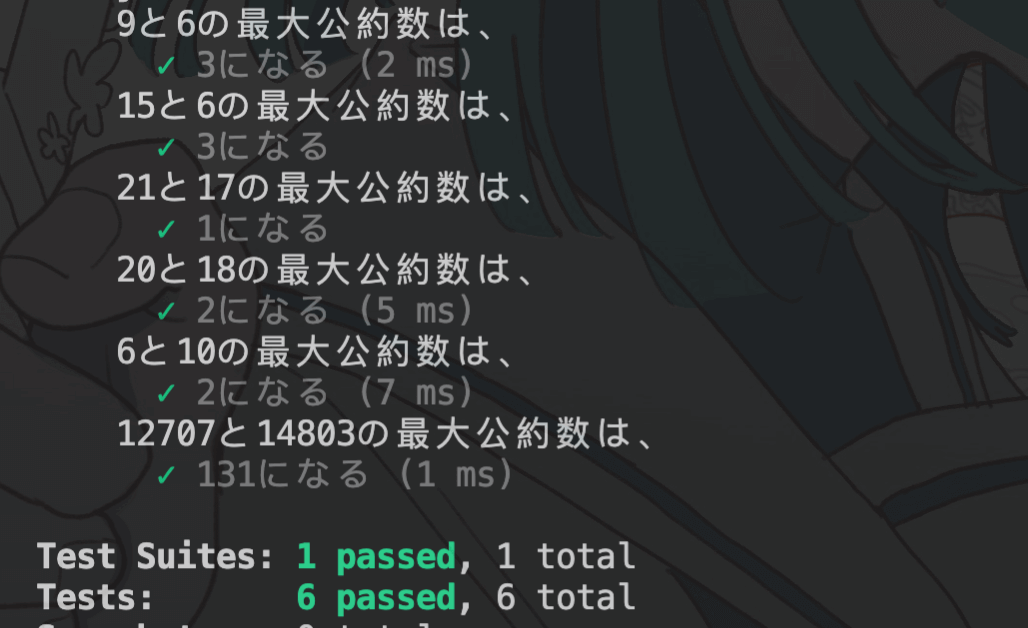
このテストを回すと、結果は以下のようになります。

それぞれのデータパターンでテストを実行できていることが分かるでしょう。
test.each
test.eachを使って先ほどのテストを書き直すと、以下のようになります。
const execute = require('./sample');
describe('sample.js', () => {
test.each([
[9, 6, 3],
[15, 6, 3],
[21, 17, 1],
[20, 18, 2],
[6, 10, 2],
[12707, 14803, 131]
])('%iと%iの最大公約数は%iになる', (a, b, expected) => {
expect(execute(a, b)).toBe(expected);
})
});
配列の第一、第二、第三引数の値がそれぞれ%iとa、b、expectedに代入されます。
これを実行すると、結果は以下のようになります。

describe.eachとtest.eachのどちらを使うべきか?
正直どちらでもいいです。
個人的には、ターミナルに出るテスト結果が、describe.eachを使う方が読みやすいので、こちらを使っています。
JestでdataProvider(データプロバイダ)を使う方法 おわりに
今回は、JestでdataProviderを使ってテストをDRYに書く方法について解説しました。
Jestでは、以下のいずれかを使うことでdataProviderを実現することができます。
dataProviderはテストの見通しを良くする上でとても有効な手法です。
適切な場所で使用することでJestでのテストをより良いものにしていきましょう。
最後まで読んでいただきありがとうございました。
この記事がJestでdataProviderを使ったテストを実行する上で少しでも参考になっていれば幸いです。
dataProviderの関連記事