タイトルの通り、この記事ではCSSを楽に更新する方法をご紹介します。
少しでも、「CSSの修正が面倒。。」と思っている方々の助けになれば幸いです。
※この記事はGoogle Chromeでの作業を想定しています
CSSを楽に変更する方法を紹介します!【CSS更新の効率化】
仕事でCSSを修正する場面を想定します。
この場合、より効率よく仕事を進める(CSSを修正する)には、以下の3つの要素が必要です。
- 修正対象のCSS要素がすぐに分かる
- CSSの修正が即座に反映される
- ローカルファイルの更新がすぐに終わる
この3つの要素を満たすために私が考えたのが以下の手順です。
- 対象ページ(本番環境でいい)で開発者ツールを開く
- Elementsを開く
- 矢印で対象のHTMLタグを選択する
- StylesでCSSの調整を行う(設定がすぐ反映される)
- Sourcesで対象のCSSファイルを選択する
- このCSSファイルにはElementsでの変更が全て反映されている
- 全体をコピーする
- ローカルのCSSファイルにペーストする
この手順で作業を行えば、より効率よくCSSを更新することができます。
実際に作業しつつ手順を確認していきましょう。
1. 対象ページ(本番環境でいい)で開発者ツールを開く
まずはデザインを変える対象のページをブラウザ(※Google Chromeを想定)で開きます。
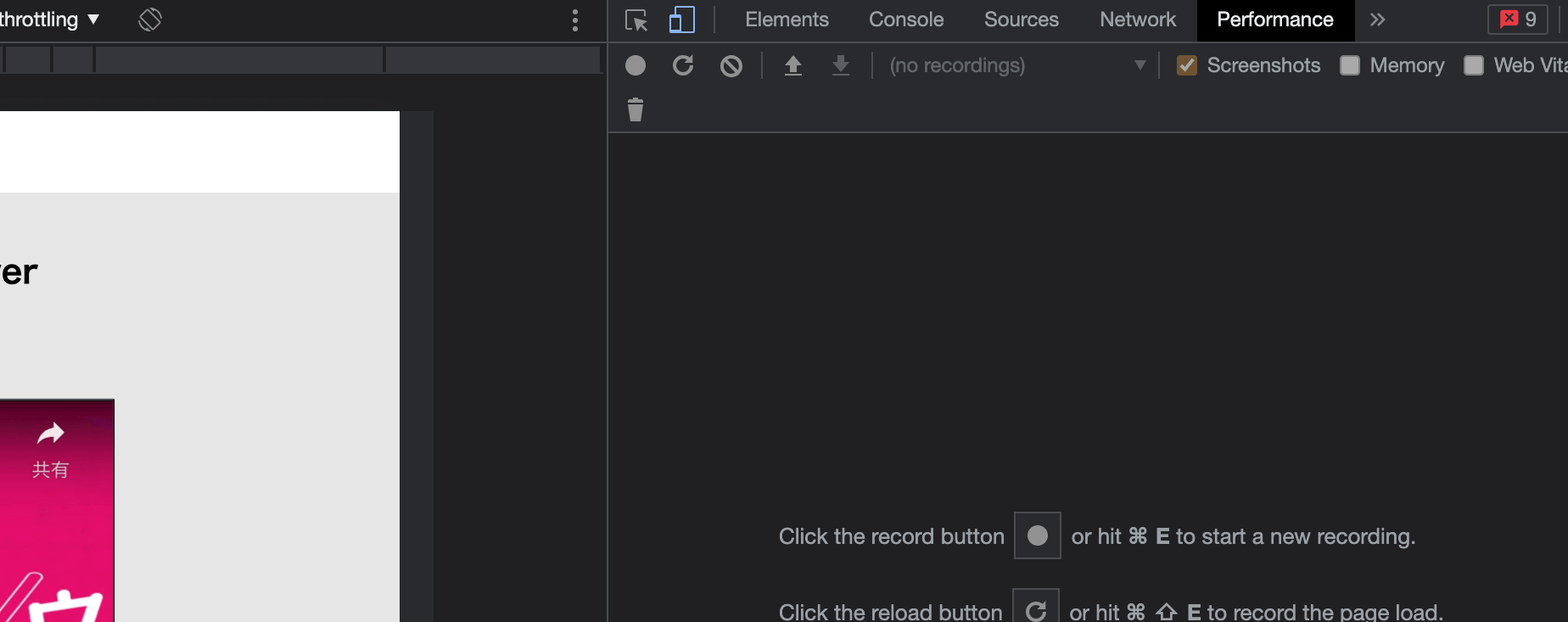
ブラウザでページを開いたら、開発者ツールを表示してください。(Macの場合はoption+command+jで開けます)

2. Elementsを開く
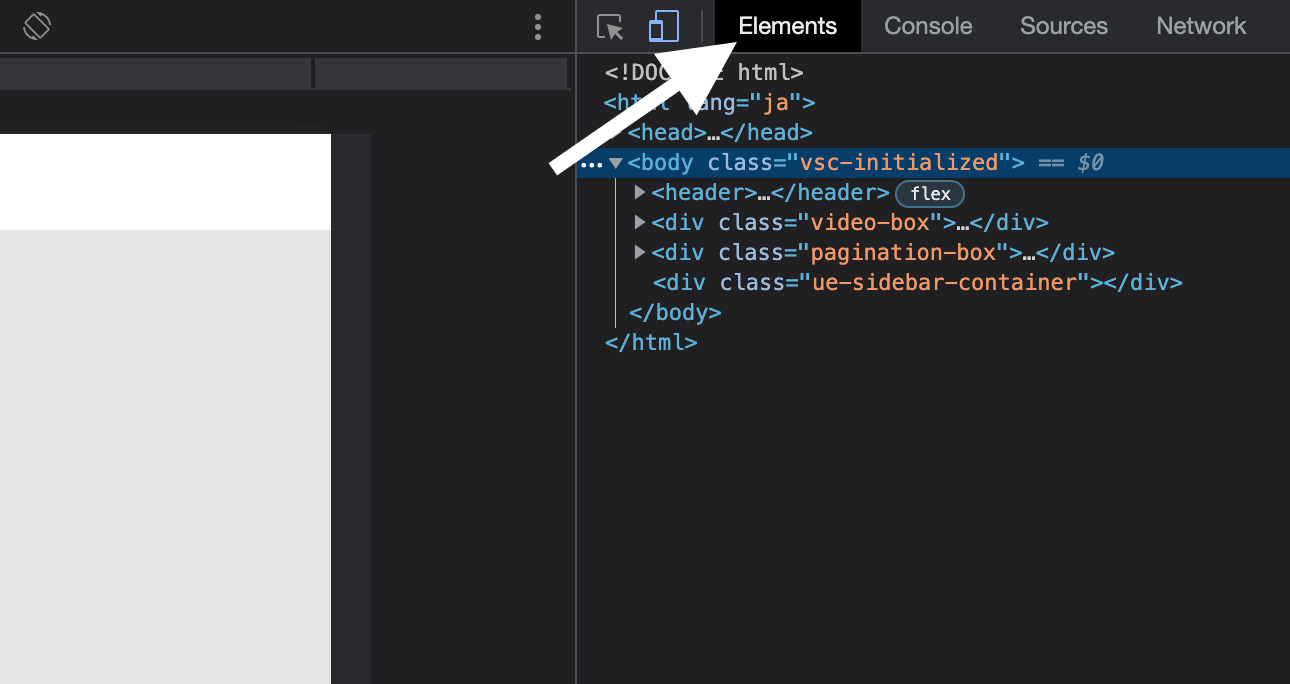
開発者ツールを表示したらその中からElementsのタブを選択してください。

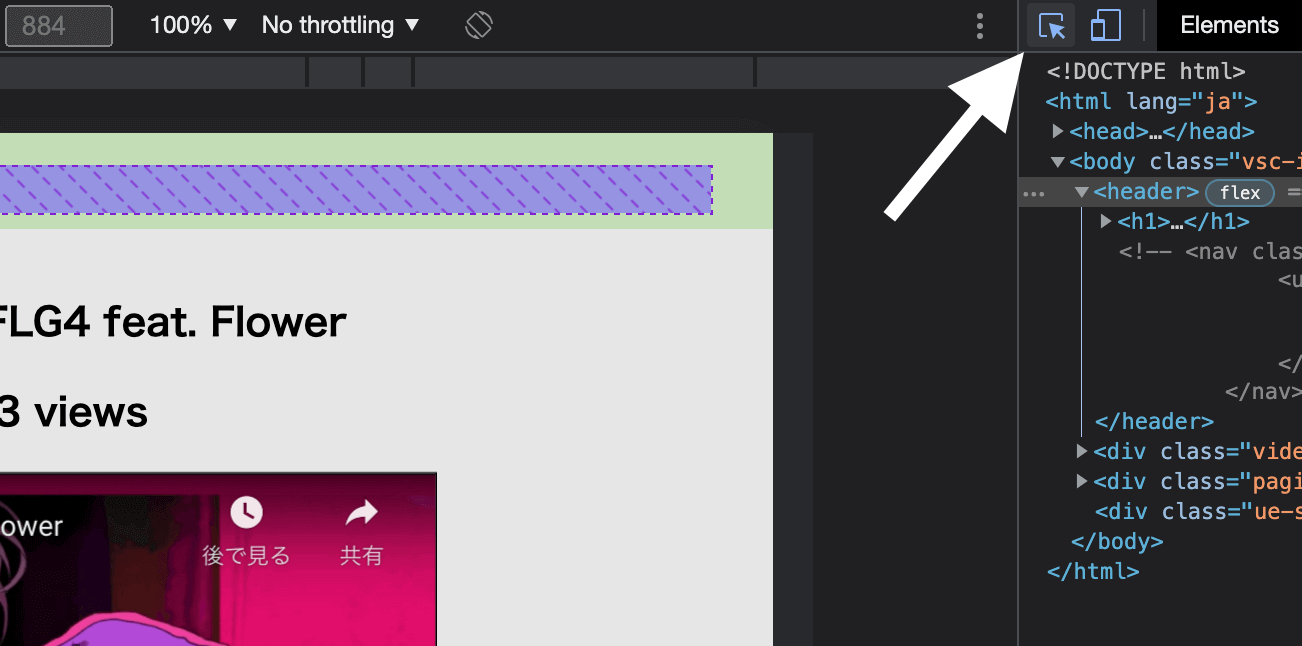
3. 矢印で対象のHTMLタグを選択する
左上にある「矢印マーク」を押して、デザインを変える対象のHTMLを選択します。(今回はヘッダーを選択)

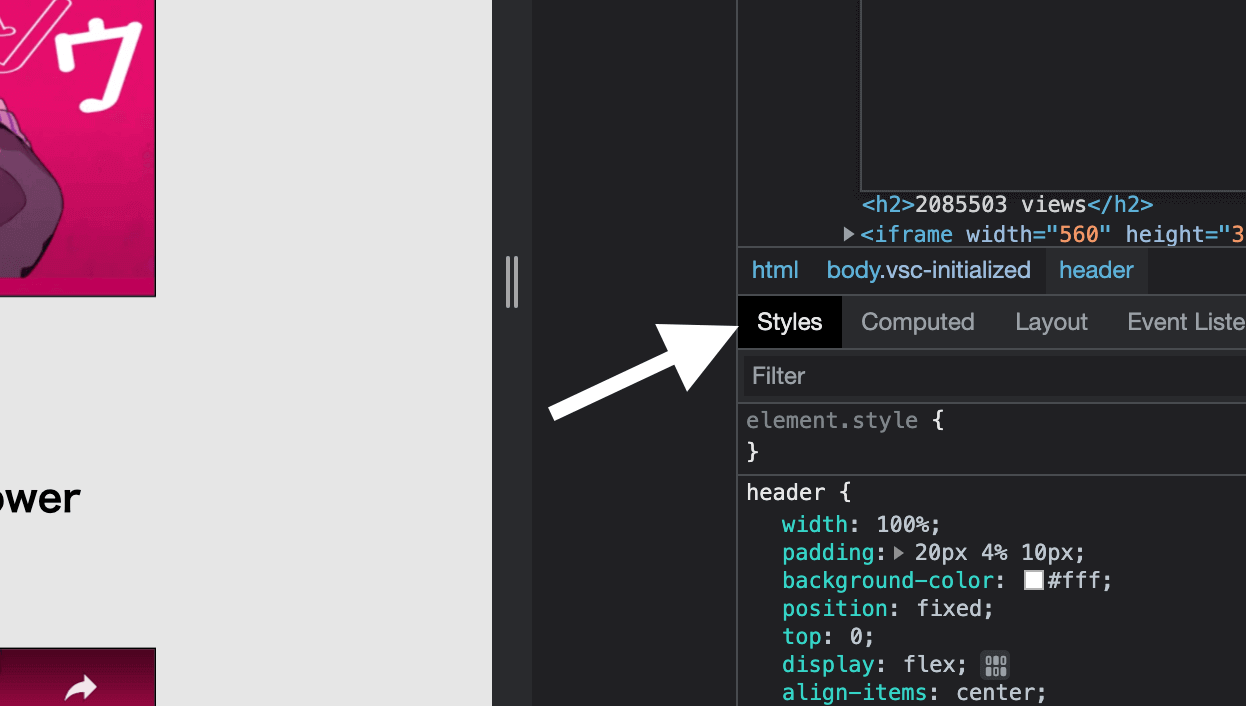
4. StylesでCSSの調整を行う(設定がすぐ反映される)
すると、「Styles」のタブにこのHTML要素に適用されているCSSスタイルが表示されます。
この部分を修正することでデザインの変更が可能です。
さらに、変更自体も即座に反映されるため、いちいちリロードし直す必要もありません。

今回はヘッダーの背景色を変えてみます。
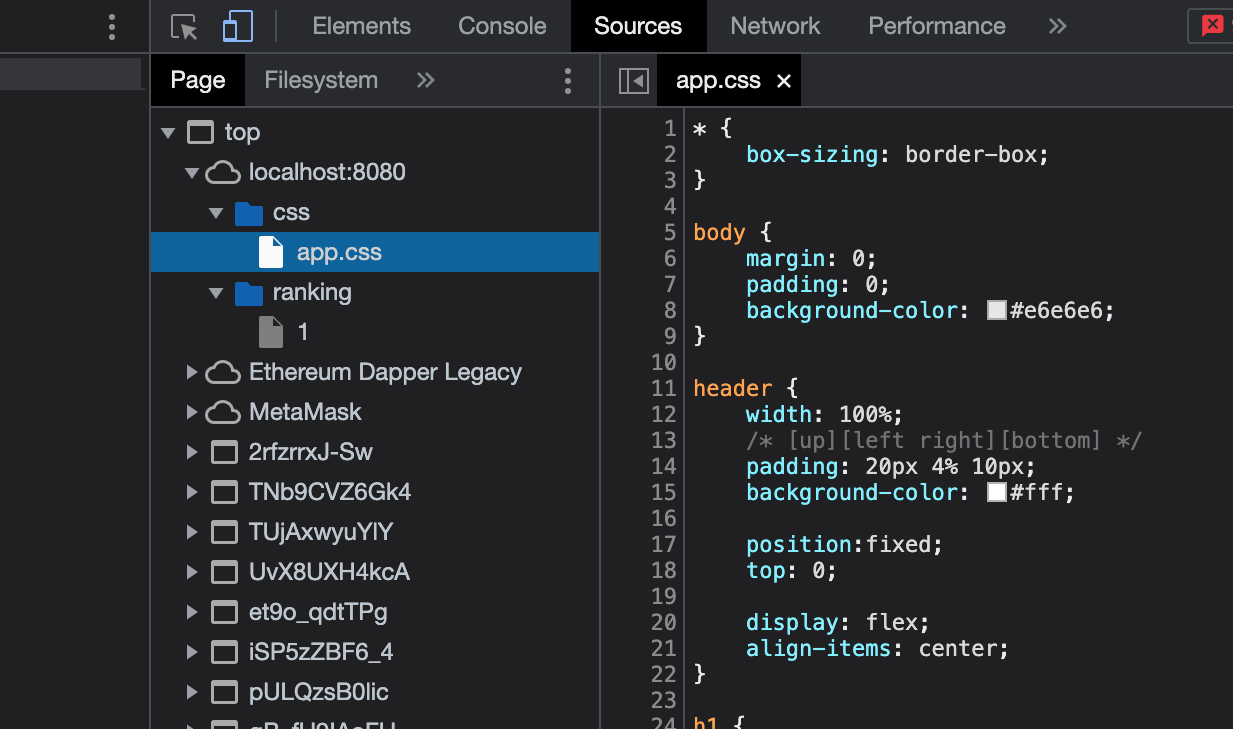
5. Sourcesで対象のCSSファイルを選択する
CSSの修正が終わったら、Sourcesのタブに移動して今回変更したファイルを選択します。

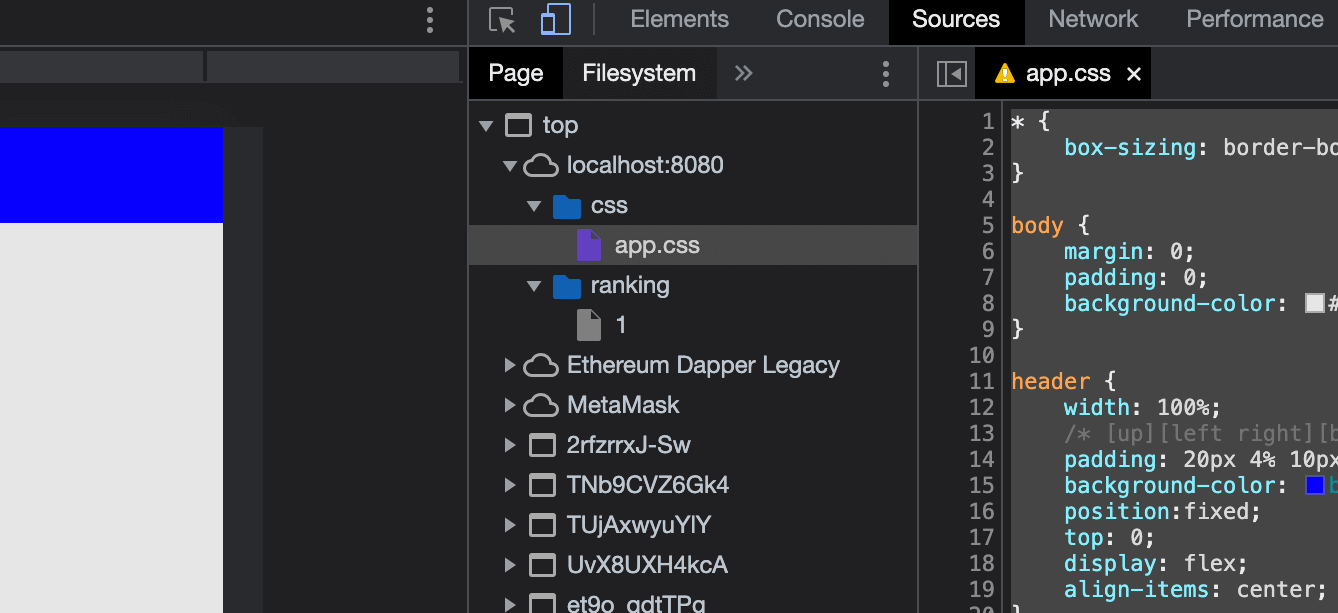
6. このCSSファイルにはElementsでの変更が全て反映されている
このファイル(app.css)には、先ほどStylesで修正した内容が全て反映されています。
7. 全体をコピーする
全体をコピーします。(command+a)

8. ローカルのCSSファイルにペーストする
ローカルのCSSファイル(今回はapp.css)に全体をペーストします。
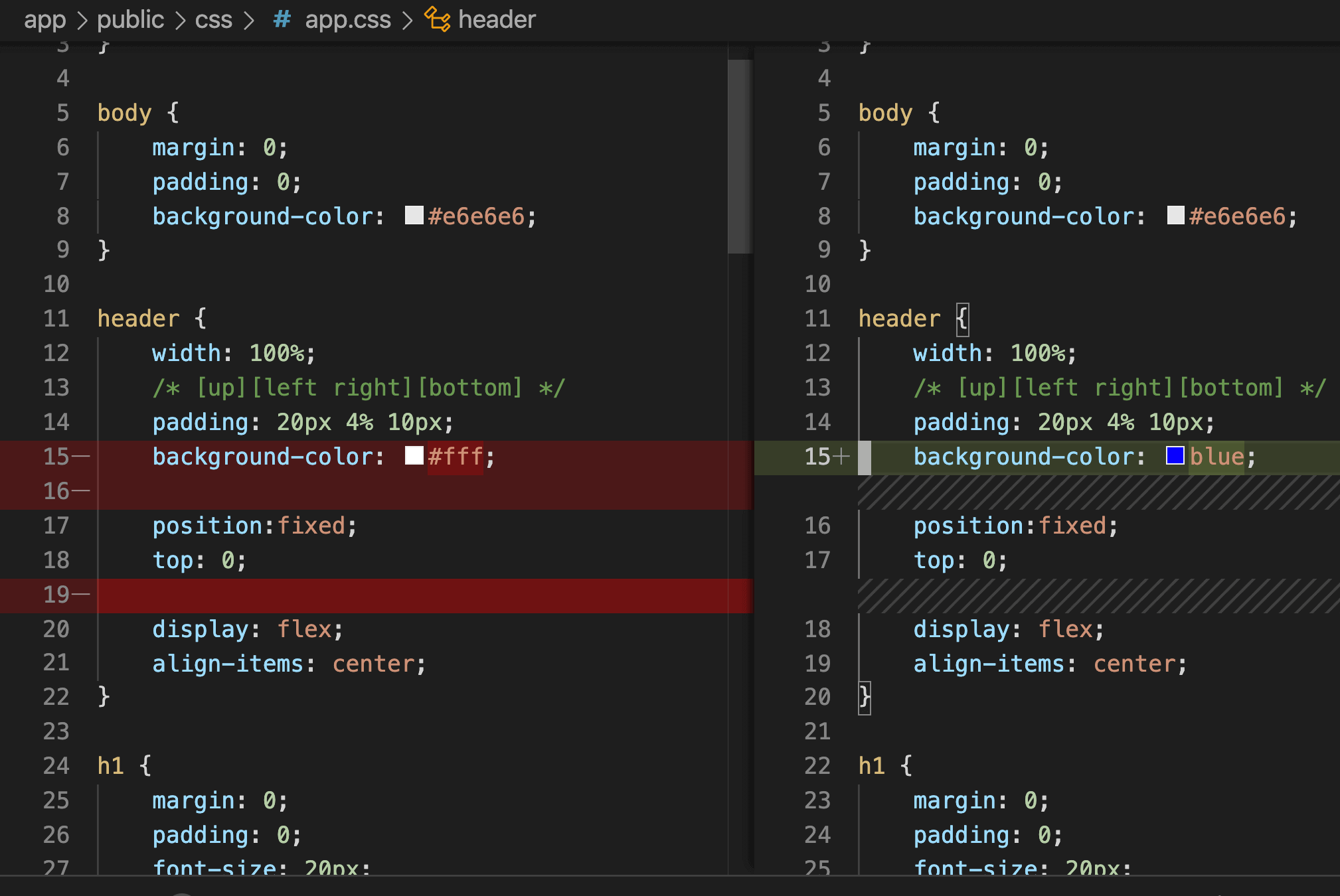
差分を見てみると、しっかりと変更が反映されていることが分かります。

今回は修正が容易な箇所だったためメリットが際立ちませんでしたが、変更箇所が複数ある場合や複雑な構成になっている場合はとても便利です。
ぜひ参考にして頂けると幸いです。
CSSを楽に変更する方法まとめ
今回はCSSを楽に変更する方法を紹介しました。
以下の手順を踏めば、CSSファイルを効率よく更新することができます。
- 対象ページ(本番環境でいい)で開発者ツールを開く
- Elementsを開く
- 矢印で対象のHTMLタグを選択する
- StylesでCSSの調整を行う(設定がすぐ反映される)
- Sourcesで対象のCSSファイルを選択する
- このCSSファイルにはElementsでの変更が全て反映されている
- 全体をコピーする
- ローカルのCSSファイルにペーストする
最後まで読んでいただきありがとうございました。
この記事があなたの作業効率upに繋がれば幸いです。