こんにちは、物書きエンジニアです。
こんな感じで、CookieとSessionに対して苦手意識を持っている方は多いと思います。
かくいう私もエンジニアになりたての頃は、CookieとSessionが何者か分からず苦労しました。
なぜ必要なのか?どうやって使うのか等が全くイメージできなかったのです。
しかし今では、業務で実際に使う中で、CookieとSessionについてある程度は理解することができました。
そこで今回は、これからCookieとSessionを勉強したい方々のために、CookieとSessionについて分かりやすく解説(図解)します。
Web技術を使って仕事をする上で、CookieとSessionについて最低限の知識を持っていることは必須です。
必ずどこかで勉強することになるので、ここで勉強して早めにクリアしておきましょう。
【結論】Cookie・Sessionとは何者なのか?
結論からお伝えします。
- Cookie(クッキー)・・・データをブラウザに保存する仕組み
- Session(セッション)・・・ユーザーが行う一連の動作(ログイン〜ログアウト)
- Cookieを使ってSession管理を行うことで、HTTP通信の「ステートレス」という性質を克服して、状態を保持できるようになる(擬似的にステートフルにすることができる)
現時点でよく分からなくても大丈夫です。
このあと詳しく解説していきますので。
上記の結論を頭の片隅に置いた上で、以下の説明を読み進めていって下さい。
CookieおよびSessionはなぜ必要なのか?
そもそも、なぜCookieやSessionといった技術が必要なのでしょうか。
それは、HTTPが「Stateless(ステートレス)」という性質を持っているからです。
HTTPとは、インターネット上で広く使われているプロトコル(通信の決まりごと)で、一般的なWebサービスでは必ず使用されています。
ステートレスとは、要は「状態を持たない」ということです。「状態を持たない」とはつまり、「サーバーがクライアントの情報を保持し続けられない」ことを意味しています。
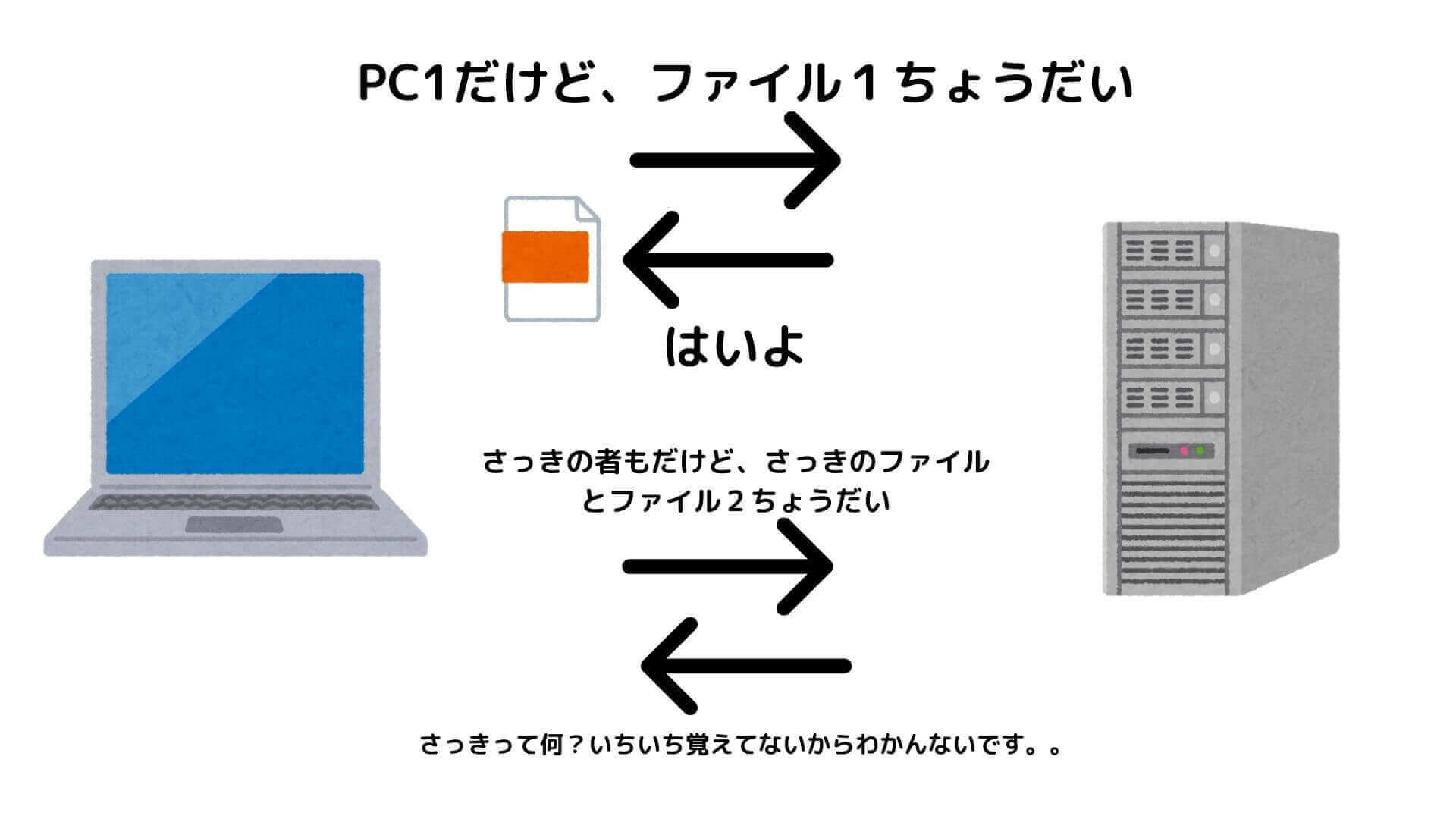
言葉で説明してもイメージがつかみづらいと思うので、図解してみました。

上記の図からも分かるように、HTTP通信では以前の状態を保持することができません。
つまり、サーバー側が「同一クライアントからのアクセスか否かを判定できない」ということです。
これが「ステートレス」の簡単なイメージです。(通信のたびにサーバーが記憶をなくすイメージですかね)
では、「ステートレス」だと何が問題になるのでしょうか。
分かりやすい例を挙げるなら、ショッピングサイトをイメージすると良いと思います。
ショッピングサイトでは、気になった商品があったらどんどん買い物かごに入れていきます。

このとき、HTTP通信がステートレスだったらどうなるでしょうか。
単純に、リクエストの度に状態がリセットされるため、アクセスの度に買い物カゴがリセットされます。そのため、「買い物かご」という機能自体作ることができないのです。

では、どうすれば「ステートレス」なHTTP通信において、クライアントの通信ごとに状態を保持することができるのでしょうか。
ここで登場するのが「Cookie」および「Session」という技術です。
つまり、「Cookie」「Session」はHTTPが持つ「ステートレス」という性質を補填して状態を保持させる(ステートフルにする)ために生まれた技術なのです。
- HTTPは「ステートレス」
- HTTP通信ではリクエストごとに状態を保持することができない
- HTTPの「ステートレス性」を補填して状態を保持させるために生まれた技術が「Cookie」および「Session」
CookieとSessionで状態を保持する仕組み【図解】
「CookieおよびSessionが必要な理由」が分かったところで、次に「CookieとSessionで状態を保持する仕組み」を解説していきます。
言葉で書いても分かりにくいと思うので、先ほどのショッピングサイトの例を参考に図解します。
まずは状況を整理しましょう。
ショッピングサイトと、そのショッピングサイトを利用するユーザーがいる状況を想定します。

この状況で、ユーザーは買い物をするためにショッピングサイトにアクセスします。
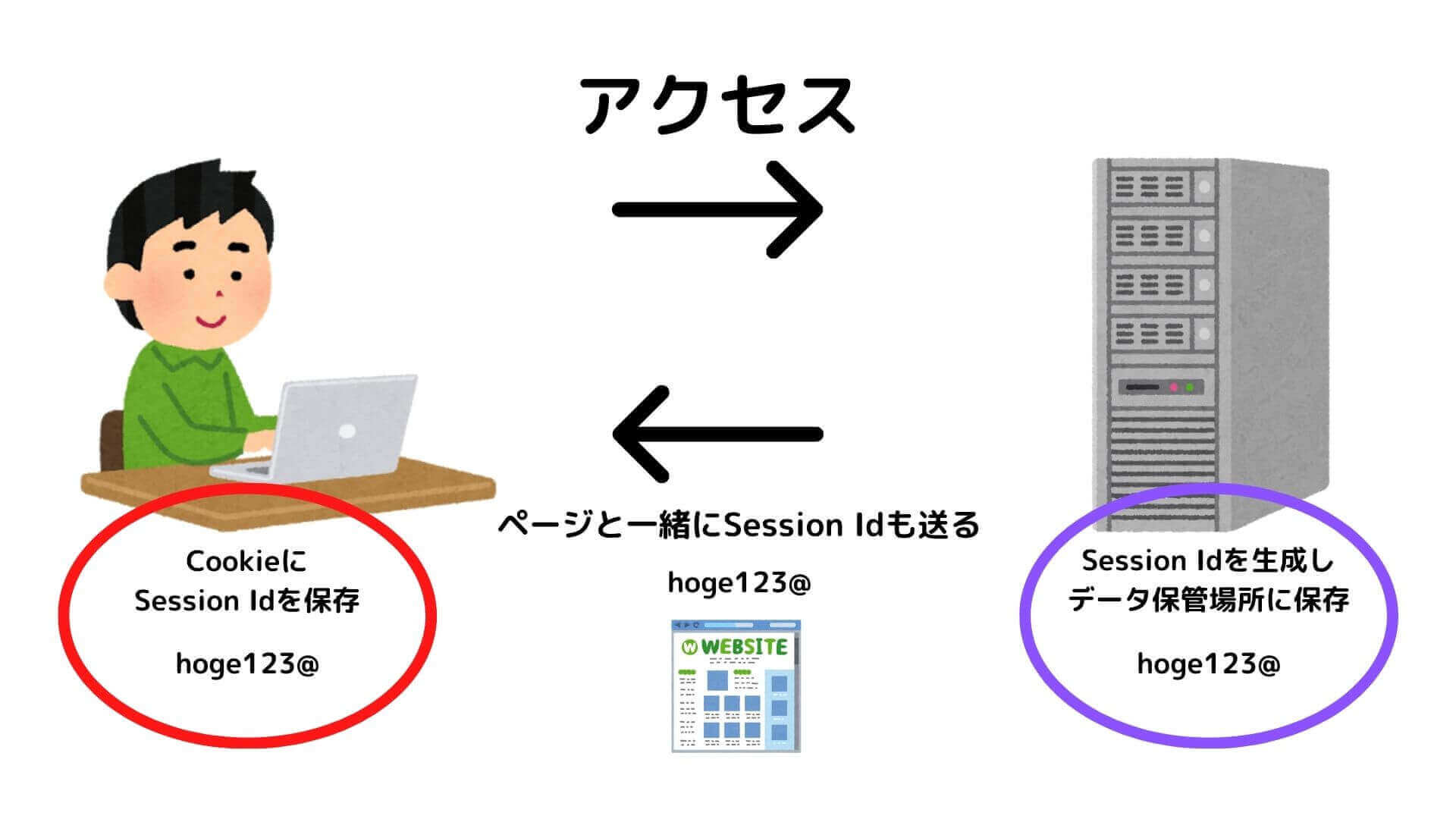
すると、ショッピングサイトのサーバーは、「Session ID」を生成して、ユーザーと紐付けた上でサーバーに保存します。そして、ショッピングサイトの画面を返すと同時に、このSession IDをブラウザに渡します。
そしてブラウザは、この送られてきたSession IDを、送ってきたサーバーの情報等を含めた上で、「Cookie」に保存します。

Session IDは、要はユーザーIDのようなもので、それぞれのユーザーに固有の値が割り当てられます。
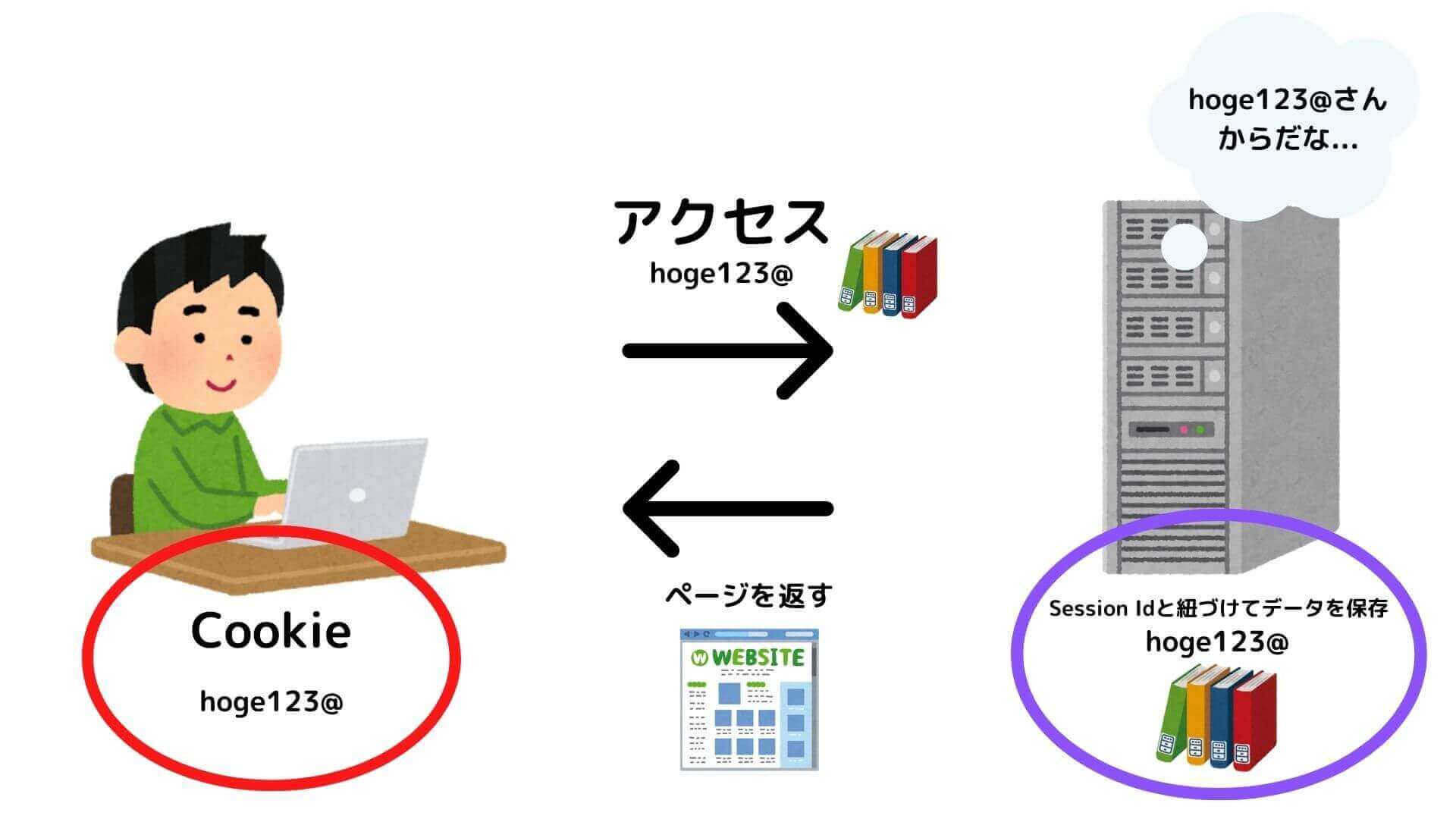
次にもう一度、ユーザーは本を買い物かごに入れるため、ショッピングサイトのサーバーにリクエストを送ります。このような、ユーザーによる一連の動作(サイトにログイン・サイトにアクセス・買い物かごに商品を入れる・購入する・ログアウトする)のことを「セッション(Session)」と言います。
そしてこのとき、Cookieに紐付いているサーバー情報を基に、先ほどCookieにセットしたSession IDが自動的にサーバーに送信されます。
するとサーバーは、Session IDにより「誰からの通信か」を認識した上で、選択した本をSession IDと紐付けてサーバー側のデータベースに保存します。
Cookie,Sessionという技術がHTTPの「ステートレス」を攻略した瞬間です。

Session情報はデータベースだけでなく、様々な場所に保管可能です。例えばLaravel(PHPのWebフレームワーク)だと、Session情報の保管場所として、「database」「file」「redis(kvs)」などを自由に選択することができます。
以降の動作は同じです。
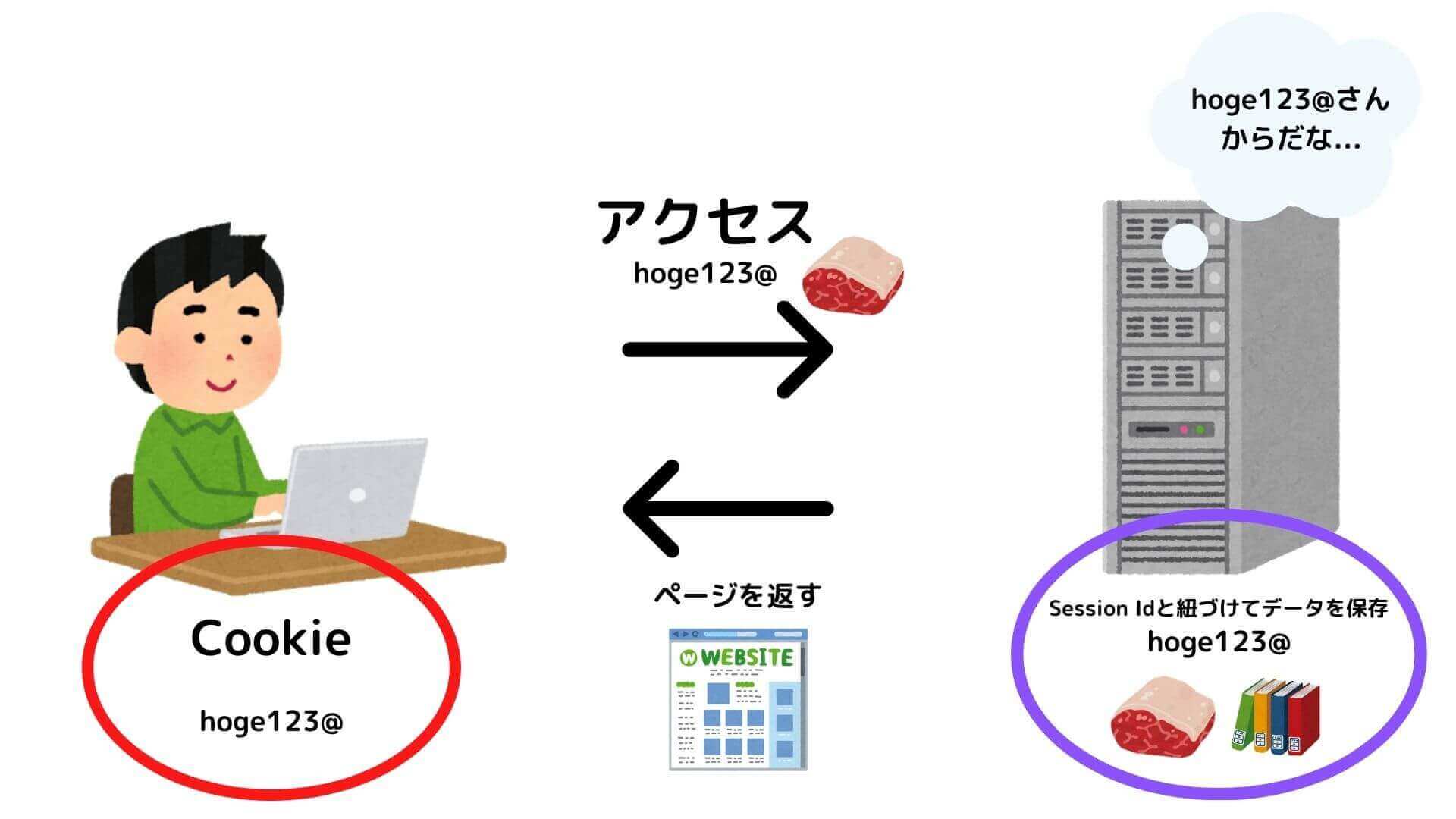
また別のものが買いたくなったら、ユーザーはSession IDを含めてショッピングサイトのサーバーにアクセスします。
するとサーバーはSession IDに紐付けてその情報(ユーザーが選択した商品)をSession情報としてデータベースに保存します。

このような一連の動作によって、ショッピングサイトは、ユーザーの情報をHTTP通信のステートレス性に関係なく保持することができるのです。
- サーバーはアクセスしてきたユーザーにSession IDを付与する
- クライアントはブラウザのCookieにそのSession IDを保存する
- クライアントは次にリクエストを送るときに、そのSession IDをサーバーに渡す
- サーバーはそのSession IDによって「誰からのアクセスか」を認識できる
- サーバーはSession IDに紐づいた情報をSession情報保管場所(データベースなど)に保存する
- 以上の手順でSession(ユーザーが行う一連の動作)管理を行うことで、HTTPのステートレス性を克服して、状態を保持することができる
実際に自分のブラウザに付与されているCookieは、chromeの場合「chrome://settings/siteData」で確認することができます。
数多のCookieが保存されていることが分かるでしょう。
CookieとSessionを今度こそ完全に理解する【まとめ】
今回はCookieとSessionについて解説しました。
最後に、記事のはじめに書いたCookieとSessionのまとめをもう一度振り返ってみましょう。
- Cookie(クッキー)・・・データをブラウザに保存する仕組み
- Session(セッション)・・・ユーザーが行う一連の動作(ログイン〜ログアウト)
- Cookieを使ってSession管理を行うことで、HTTP通信の「ステートレス」という性質を克服して、状態を保持できるようになる(擬似的にステートフルにすることができる)
最初よりは上記の言葉の意味がイメージできるようになったのではないでしょうか。
今回は以上となります。
この記事が、あなたがCookieとSessionについて理解するための一助となっていれば幸いです。
Twitterで発信中!
Twitterでプログラミング学習やブログ運営に関するTipsを発信しています。
ぜひフォローをお願いします!
こちらの記事もおすすめです!



Cookie・Sessionを理解する上でおすすめの資料まとめ
最後に、CookieとSessionを理解する上で参考になる資料をまとめておきます。
どれも非常に分かりやすいので、参考にしてみて下さい。