Cloud Runにアプリをデプロイする方法を分かりやすく解説します。
- Docker version:20.10.5
- Google Cloud SDK:325.0.0
Cloud Runとは【GCPのサーバーレスなコンテナ実行環境】

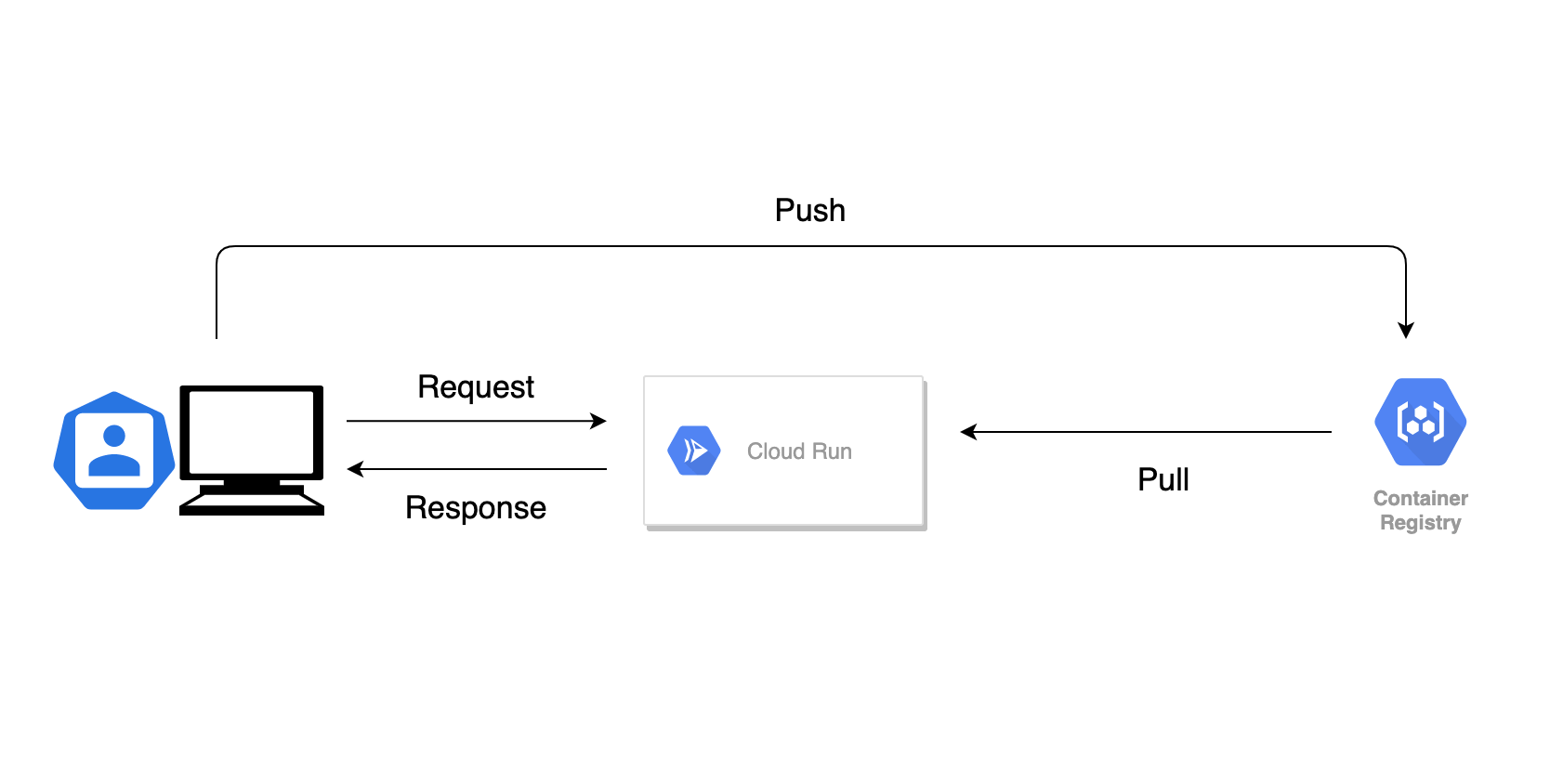
Cloud Runとは、サーバーレス(サーバーの管理が不要)なコンテナ実行環境を提供するGCPのサービスです。
Cloud Runを利用することで、アプリのDockerイメージを指定するだけで簡単にアプリをデプロイすることができます。
また、GKEと違い、クラスタやKubernetesの設定はGCP側が自動で行ってくれます。
そのため、簡易版のGKEというイメージでもいいのではないかと思います。
以下のビデオはCloud Runの概要が簡潔にまとめられているので、参考にしてみて下さい。
Cloud Runにアプリをデプロイする方法を分かりやすく解説
Cloud Runにアプリをデプロイする方法を分かりやすく解説します。
今回は、Cloud RunにLaravelアプリをデプロイしてデフォルト画面を表示させるのを目標とします。(Laravelを例として使用しますが、手順自体はどのアプリでも同じです)
必要な手順は以下の通り。
- Cloud Runにデプロイするアプリを作成する
- Dockerfileを作ってアプリをDockerイメージにする
- 作成したDockerイメージにタグ(別名)を付ける
- GCR(レジストリ)に作成したイメージをpushする
- イメージを指定してCloud Runにアプリをデプロイする
1. Cloud Runにデプロイするアプリを作成する
まずはデプロイするアプリをローカルで開発します。
今回は、以下の記事を参考にデフォルト画面が映るだけのLaravelアプリを開発しました。

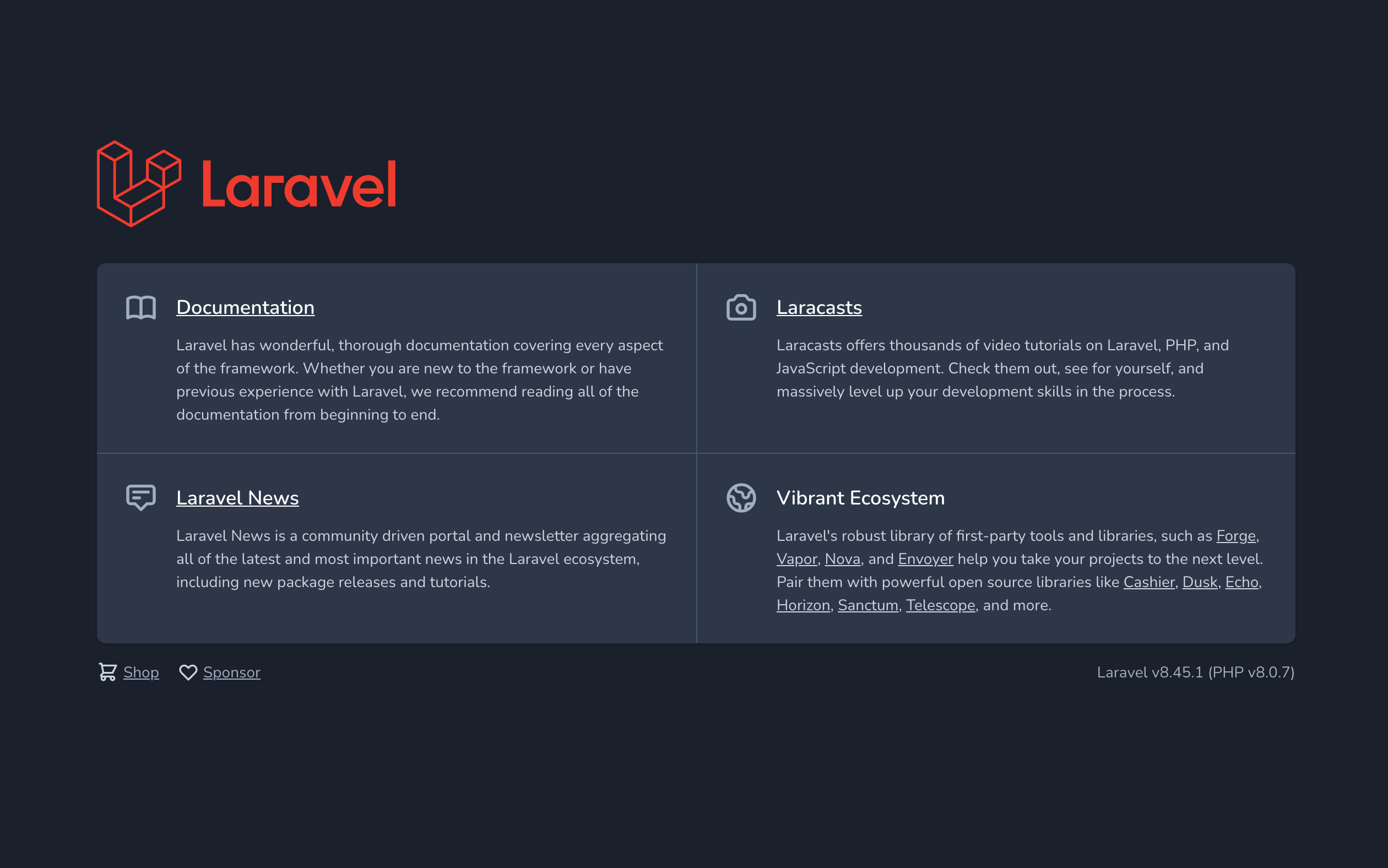
ローカル環境で以下のようなデフォルト画面が表示される状態です。

2. Dockerfileを作ってアプリをDockerイメージにする
デプロイ用のDockerfileを作ってアプリをDockerイメージにパッキングします。
デプロイ用のDockerfileを作成する
まずは以下のDockerfileを作成して下さい。
FROM php:8.0-apache
RUN sed -i 's/80/${PORT}/g' /etc/apache2/ports.conf /etc/apache2/sites-available/000-default.conf \
&& sed -i 's!/var/www/html!/var/www/app/public!g' /etc/apache2/sites-available/000-default.conf
WORKDIR /var/www/app
COPY ./app .
RUN chmod -R 777 ./storage ./bootstrap/cache
RUN a2enmod rewrite
簡単にコードの説明をします。
FROMではベースイメージを指定しています。
今回は、ApacheでPHP(Laravel)を動かすためのイメージです。
一つ目のsedコマンドは、Apacheが受け付けるポートの書き換えをしています。
なぜ書き換える必要があるかというと、Apacheはデフォルトで80番ポートを受け付けますが、Cloud Runはデフォルトで8080ポートにリクエストを送信するためです。
Apacheのデフォルトの設定のままだと、Cloud Runからのリクエストを処理することができません。
また、ポートの指定には、Cloud Runが提供しているPORT環境変数を使っています。この環境変数を使うことで、コンテナ内でCloud Runが送信するポートを取得することができます。
8080を直接指定していると、Cloud Runのデフォルトポートが変わった際にコードを修正する必要があるため、基本的にはPORT環境変数を使う方が良いでしょう。
二つ目のsedはApacheのドキュメントルートの書き換えです。
Laravelでは、publicディレクトリ配下のindex.phpでアプリケーションへ送信された全HTTPリクエストを最初に処理する仕様になっています。
そのため、Apacheのドキュメントルートをpublicディレクトリ配下に変更しています。
WORKDIRでは以降のコマンドを実行するコンテナ内のディレクトリを指定します。
COPYではローカルのアプリのソースコードをコンテナ内の/var/www/appにコピーしています。
RUN chmodでは、Laravelのログファイルとキャッシュファイルに対して書き込みを許可しています。
これをやっておかないとLaravelは正しく実行されません。
最後のa2enmodでは、Apacheのrewriteモジュールを有効にしています。
これにより、Laravelのデフォルトページ(/)以外にアクセスすることが可能となります。(今回はデフォルトページしか表示させないので不要ですが、一応設定しています)
Dockerfileを使ってアプリのイメージをbuild(作成)する
次に、GCRにpushするイメージを作成(build)します。
以下のコマンドを実行して下さい。
docker build --file=deploy/Dockerfile -t app-image .
これでアプリのソースコードをパッキングしたapp-imageという名前のDockerイメージが作成されます。
補足:Cloud Runにデプロイする前にローカルでコンテナの動作確認をする
デプロイするDockerイメージによる動作ををGCR(レジストリ)にpushする前にローカルで確認したい場合は、以下のようなdocker-compose.yamlを定義することで確認できます。(ディレクトリ等は環境に合わせて書き換えて下さい)
version: '3'
services:
test:
build:
context: .
dockerfile: ./deploy/Dockerfile
ports:
- ${TEST_PORT:-80}:8080
working_dir: /var/www/app
environment:
PORT: 8080
localhostでアクセスしてLaravelのデフォルト画面が表示できたらDockerfileの設定はOKです。
3. 作成したDockerイメージにタグ(別名)を付ける
GCRにpushする前の事前準備として、先ほど作成したイメージにタグを付けます。
以下のコマンドを実行して下さい。
docker tag app-image asia.gcr.io/project-id/app-image:v1
docker tag app-image asia.gcr.io/project-id/app-image:latest
※ project-idには自身のGCPのプロジェクトのIDを指定して下さい
先ほど作成した「app-image」イメージに対して、「ホスト名」「プロジェクトID」「イメージ名」「タグ」を結合した名前を付けています。
これにより、指定したプロジェクトの指定した場所に指定した名前でDockerイメージをpushすることができます。
また、v1を付けたイメージが最新であることを示すために、latestタグも同時に付与しています。
4. GCR(レジストリ)に作成したイメージをpushする
以下のコマンドを実行してGCRにアプリのイメージをpush(アップロード)します。
docker push asia.gcr.io/project-id/app-image:v1
docker push asia.gcr.io/project-id/app-image:latest
GCRを確認して、イメージがアップロードできていたらOKです。
5. イメージを指定してCloud Runにアプリをデプロイする
GCRにpushしたイメージを使ってCloud Runにアプリ(Laravel)をデプロイします。
以下のコマンドを実行して下さい。
gcloud run deploy cloudrun-test --image asia.gcr.io/project-id/app-image:v1 --region asia-east1 --platform managed
cloudrun-testは今回デプロイするCloud Runの名前です。任意の値を指定して下さい。
–imageには、先ほどGCRにpushしたDockerイメージ名を指定します。
これにより、Cloud Run上にアプリのコンテナが生成されます。
–regionはCloud Runを動作させる環境です。
イメージをpushしたGCRと同じ大陸にあるCloud Runにデプロイする場合は料金が発生しません。そのため、基本的にはGCRと同じ地域を指定すると良いでしょう。
参考:Cloud Run:料金
platformではCloud Runをどのプラットフォームで動かすかを指定できます。
managedを指定した場合は、インフラ面(Kubernetesの設定など)は全てGCPが管理してくれるので、開発者は何もする必要はありません。(イメージを指定してデプロイコマンドを打つだけ)
デプロイが完了したら、ターミナルの最後にService URLが表示されます。
これがCloud RunにデプロイしたサービスにアクセスするためのURLです。
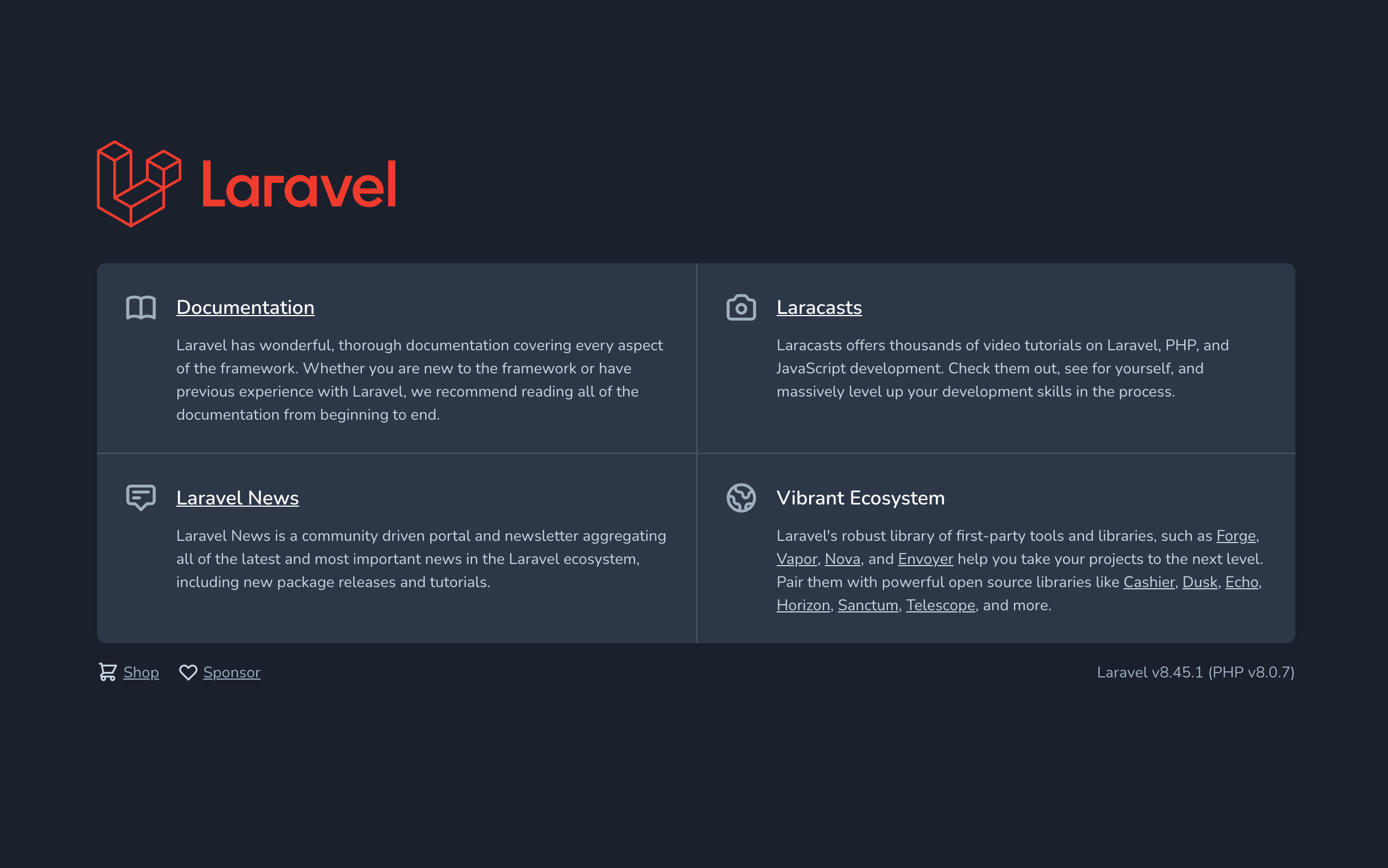
実際にこのURLにアクセスしてLaravelのデフォルト画面が表示されるかを確認しましょう。

表示できました。
Cloud Runにアプリをデプロイする方法まとめ
今回はCloud Runにアプリをデプロイする手順を解説しました。
基本的には、以下の5ステップで簡単にアプリをリリースすることができます。
- Cloud Runにデプロイするアプリを作成する
- Dockerfileを作ってアプリをDockerイメージにする
- 作成したDockerイメージにタグ(別名)を付ける
- GCR(レジストリ)に作成したイメージをpushする
- イメージを指定してCloud Runにアプリをデプロイする
この記事がアプリをCloud Runにデプロイする上で少しでも参考になっていれば幸いです。
補足:GKEにデプロイする方法も解説しています
今回は、Cloud Runにアプリをデプロイする方法を解説しましたが、以下の記事ではGKEにアプリをデプロイする方法もまとめてあります。
興味のある方は読んで頂けると嬉しいです。