今回はこういった疑問や要望にお応えして、「GraphQLの基礎」を解説していきます。
前提知識が無い人に向けて、なるべく分かりやすく説明するので、参考になれば幸いです。
では、始めていきます!
GraphQLの概要

GraphQLは、クライアントからサーバーに対するリクエストを行うAPIのデータ転送プロトコルの一種です。
要は、APIの新しい規格ということです。
APIの新しい規格ということで、よくREST(REST API)と比較されることが多いです。
GraphQLのメリットについては、後ほど詳しく解説しますが、クライアント側から必要なデータを指定することで、データを過不足なく取得できるのは大きな特徴の一つです。
GraphQLの概要をより詳しく知りたい方は、以下の記事が参考になるでしょう。
GraphQLの歴史
GraphQLを含めたAPIの歴史については、以下の記事に詳しくまとめてあります。

基本的には上記の記事に書いてありますが、大まかな流れとしては以下の通りです。
- RPC(Remote Procedure Call)
- SOAP(ソープ)
- REST
- GraphQL
それぞれの技術は、以前の技術の課題を解決するために生まれています。
GraphQLも例外ではなく、RESTの課題を解決するために、Facebook(Meta)によって開発されました。
REST APIの課題について
では、GraphQLを開発する動機となった「REST APIの課題」にはどういったものがあるのでしょうか?
REST APIが抱えていた課題については、こちらにも詳しくまとめてありますが、基本的には以下の3つです。
- オーバーフェッチング(過剰な取得)
- アンダーフェッチング(過小な取得)
- エンドポイントの管理負荷が高い
リソースをフェッチするために必要なリクエスト数が多くなるなど、様々な面で「無駄」が多いのがREST APIの課題でした。
そして、これらの課題を解消するために開発されたのがGraphQLです。
以下では、GraphQLのメリット・デメリットをまとめていきます。
GraphQLのメリット・デメリットについて
GraphQLのメリット・デメリットについてそれぞれ説明していきます。
GraphQLのメリット
GraphQLのメリットの詳細については、こちらの記事にまとめてありますが、簡単な概要は以下の通りです。
- 必要なデータだけを取得できる
- 関連する情報も一つのクエリで取得可能
- 直感的に記述できるので分かりやすい
- エンドポイントの管理が不要
GraphQLでは、クライアント(フロントエンド)側で取得したい情報を記述したクエリをPOSTすることでデータの取得を行います。
そのため、必要なデータを必要な分だけ取得することができます。
また、GraphQLは、REST APIのように複数あるエンドポイントのいずれかを選択してリクエストを投げるわけではなく、単一のエンドポイントに対してリクエストを送信する方式を取っているため、エンドポイントの管理が不要な点もメリットの一つと言えるでしょう。
その他にも、GraphQLサーバからスキーマダウンロードと型生成を行うことで、フロントエンドで型安全な開発ができる点や、フロントだけで取得するデータの構造変更等ができるため、小さな仕様変更に強い点もメリットと言えます。
GraphQLのデメリット
一方で、こちらにまとめている通り、GraphQLにはデメリットも存在しています。
- 学習コストの高さ
- セキュリティ面やN+1など、気を付けないといけない点が多い
これはGraphQLに限った話ではありませんが、使えるようになるまで、やはりある程度の学習は必要です。その点はデメリットの一つと言えるでしょう。
また、GraphQLは、セキュリティやパフォーマンスの観点で注意しないといけない点も多いです。
素人が何も考えずに手を出してしまうと、痛い目を見る場合もあるでしょう。
そのため、実装に組み込む前に、経験者の話を聞いたり、ネット上で情報収拾するのはとても大切です。
GraphQLの気をつけないといけない点については、以下のメルカリの記事が参考になるでしょう。
また、GraphQLを使った開発をする際の指針としては、以下の記事が参考になります。(こちらもメルカリの記事です)
GraphQL Client Architecture Recommendation 社外版
GraphQLの動作概念や用語
GraphQLを使って開発を行う際に知っておきたい基本的な概念や用語をご紹介します。
GraphQLの基礎概念は以下の通りです。

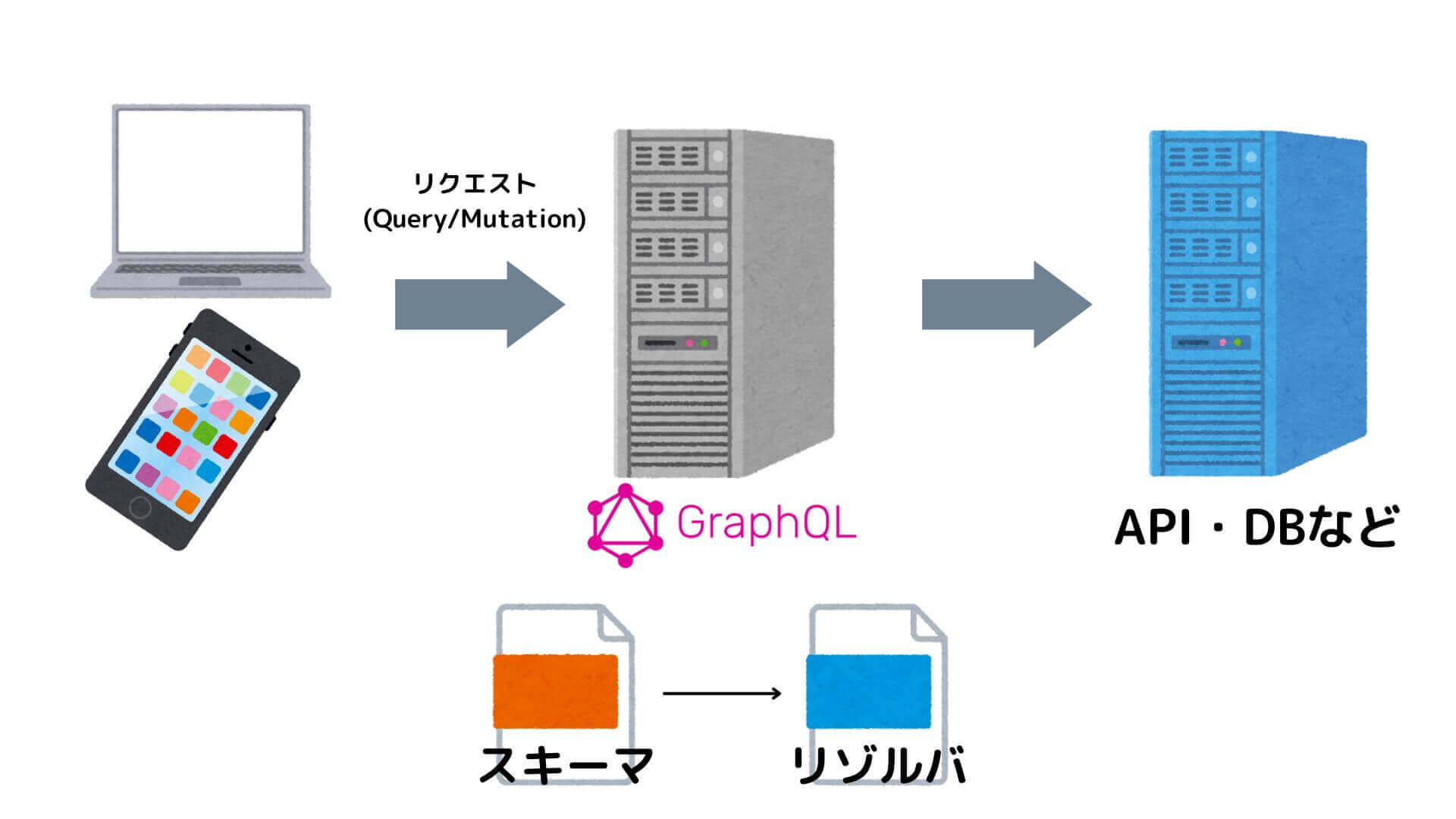
GraphQLサーバーを構成する要素として、「スキーマ」と「リゾルバー」があります。
スキーマには、GraphQLサーバーがどのようなデータ構造やデータの口(クエリ等)を持つかを定義します。
要は、フロントエンドから取得できるデータの種類やデータの取得・更新方法の定義を行うということです。
リゾルバーでは、クライアントから受け取った GraphQLリクエストを元に、必要なデータリソースの取得を行います。
この「スキーマ」および「リゾルバ」という言葉は、GraphQLを使って開発をしていると必ず出てくるので、覚えておくようにしましょう。
また、クライアントからGraphQLサーバーに対して送信できるリクエストの種類として、主に以下の二つがあります。
- Query
- Mutation
Queryはデータの取得を行います。RESTで言うと、GETに相当します。
Mutationはデータの書き込みや更新系の処理を担当します。RESTで言うと、POST,PUT,DELETEに対応します。
簡単ではありますが、GraphQLの開発をする際に必要な概念を紹介しました。
GraphQLサーバーを構築する上では必ず知っておく必要がある概念なので、頭の片隅に置いておくようにしましょう。
GraphQLを実際に触ってみよう!
次に、実際にGraphQLを触ってみましょう。
GraphQLに限らず、どんな技術でもそうですが、やはり実際に触って試すことで、イメージが深まります。
GraphQLを使った開発の流れ
GraphQLを使った開発の流れについて、いくつか参考になる記事をご紹介します。
まず、バックエンドのGraphQLサーバーの構築方法については、以下の記事が参考になるでしょう。

GraphQLを利用するフロントエンド環境の構築は、以下の記事を参考にしてください。

さらに、両者を合わせたGraphQL開発の全体の流れについては、以下の記事が参考になるでしょう。

GraphQLの基礎を宇宙一分かりやすく解説する:おわりに
今回は、GraphQLについて、概要から実際の開発方法まで網羅的に解説してみました。
GraphQLに対するイメージを深める上で、少しでも参考になっていれば幸いです。
最後まで読んでいただきありがとうございました。
こちらのツイッターアカウントでは、GraphQLを含めて、プログラミングやテクノロジーの情報を分かりやすく紹介しています。
ぜひフォローしていただけると嬉しいです!