当記事では、こういった疑問にお答えします。
GraphQLとTypeScriptで開発をする際の参考になれば幸いです。
GraphQLとTypeScriptを使った開発の流れ(初期フロー)
まず最初に、バックエンド〜フロントエンド開発の「初期フロー」をご紹介します。
「GraphQLとTypeScriptを使って開発をする」となったときの最初の開発の流れです。
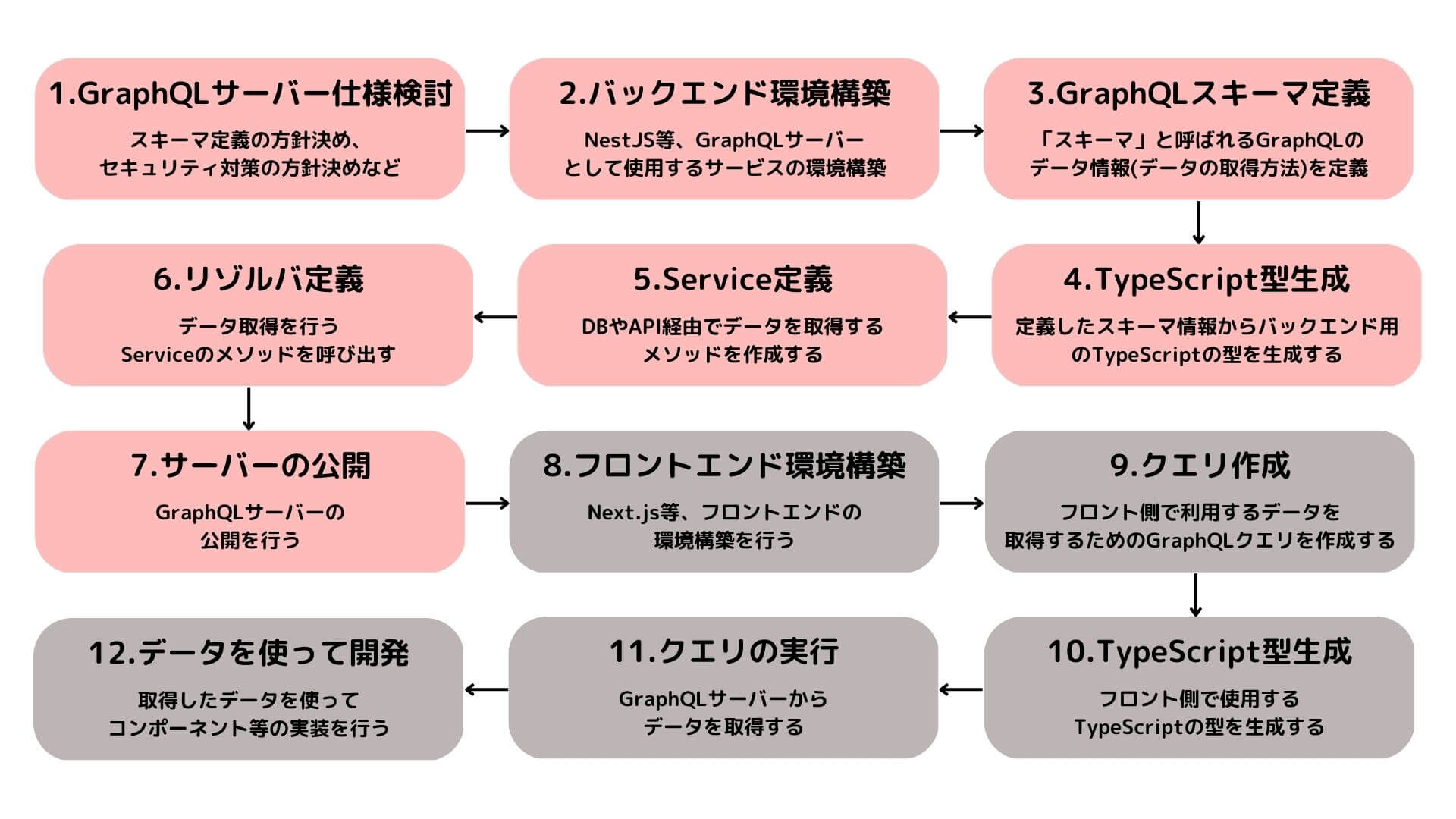
もちろんこれが絶対的な正解というわけではありませんが、図解すると以下のようになります。
※赤背景がバックエンド、黒背景がフロントエンド

それぞれ簡単に説明していきます。
1.GraphQLサーバー仕様検討
スキーマ定義の方針決め、セキュリティ対策の方針決めなど、API(GraphQLサーバー)を構築する上で決めないといけないことの検討と決定を行います。
この辺りは、以下のメルカリの資料が参考になるでしょう。
2.バックエンド環境構築
NestJS等、GraphQLサーバーとして使用するアプリケーションの環境構築を行います。
ここから下の2〜7の項目の具体的な方法については、以下の記事を参考にしてください。

3.GraphQLスキーマ定義
「スキーマ」と呼ばれるGraphQLのデータ情報を定義します。
スキーマは、スキーマ定義言語(SDL(Schema Definition Language))と呼ばれる言語で定義します。
GraphQL APIの開発方法には、スキーマファーストとコードファーストがあります。
スキーマファーストはスキーマを最初に定義し、その後にAPIの実装を行います。
一方、コードファーストでは、最初にAPIを実装し、その後にスキーマを作成します。
それぞれの開発方法にはメリット・デメリットがあるので、チームで方針を決めることが重要です。
この記事では、「スキーマファースト」を採用した場合を想定して手順を解説しています。
4.TypeScript型生成
定義したスキーマ情報からバックエンド用のTypeScriptの型を生成します。
これにより、スキーマ定義に沿って型安全な開発ができるようになります。
5.Service定義
DBやAPI経由でデータを取得するメソッドを作成します。
6.リゾルバ定義
「このQueryが呼ばれたときにこのデータを返す」という紐付け情報を定義します。
基本的には、データ取得を行うServiceのメソッドを呼び出して取得したデータを返します。
7.サーバーの公開
作成したサーバーを外部に公開し、フロントエンドから参照可能な状態にします。
8.フロントエンド環境構築
フロントエンドの環境構築を行います。
Next.jsを使う場合は、以下の記事が参考になるでしょう。

この記事で、以降の8〜12までの具体的な方法を解説しています。
9.クエリ作成
フロント側で利用するデータを取得するためのGraphQLクエリを作成します。
10.TypeScript型生成
GraphQL Code Generator等のライブラリを使って、GraphQLサーバーのスキーマ情報と9で作成したクエリを元に、フロント側で使用するTypeScriptの型を生成します。
これにより、バックエンドとフロントエンドで統一的な型を使用して型安全な開発ができるようになります。
11.クエリの実行
クエリを実行してGraphQLサーバーからデータを取得します。
このとき、10で作成した型を利用します。
12.データを使って開発
クエリを実行してバックエンドのGraphQLサーバーからデータを取得できたら、そのデータを使って開発を行います。
Next.jsやReactを使っている場合は主にコンポーネントの実装です。
GraphQLとTypeScriptを使った開発の流れ(初期フロー後)
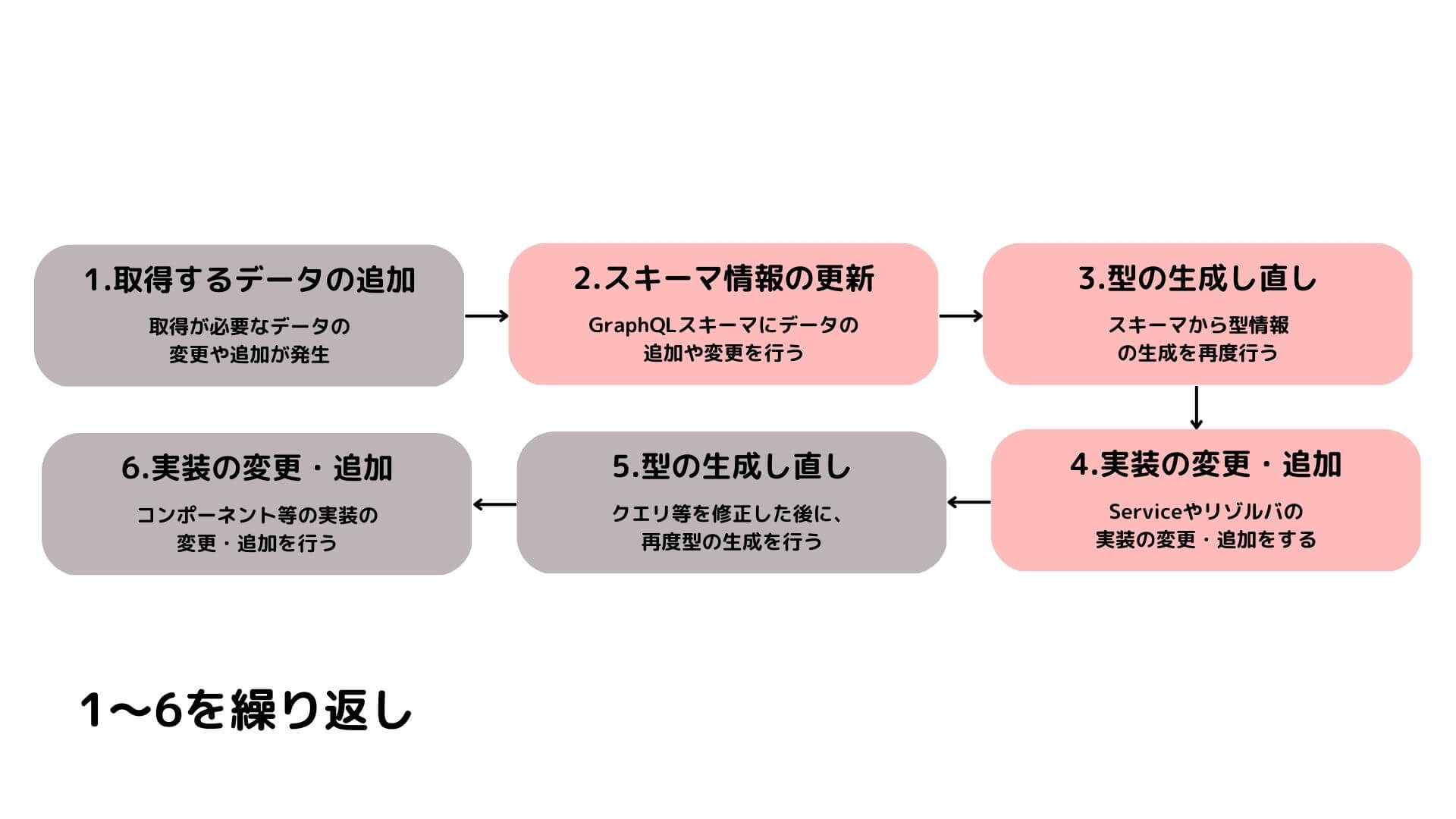
初期フロー後のTypeScriptを用いたGraphQL開発フローは以下の通りです。
※赤背景がバックエンド、黒背景がフロントエンド

基本的にはこの1〜6の工程を繰り返せばOKです。
GraphQLとTypeScriptを使った開発の流れ:おわりに
今回は、GraphQLとTypeScriptを使った開発の流れを解説しました。
最初にも伝えた通り、この方法が絶対的な方法ではありません。
ただ、一例として参考にはなると思うので、自身のプロジェクトに活かしていただけると幸いです。
今回は以上です。
最後まで読んでいただきありがとうございました。















