Processingでハートを描く方法が分からない。。
今回はこういった悩みにお答えします。
Processingでハートを描く最もシンプルな方法をお伝えするので、少しでも参考になれば幸いです。
Sponsored Link
【Processing】ハートを描く最もシンプルな方法
結論から言うと、Processingでハートを描くには以下のコードを記述します。
size(700, 700);
translate(350,350);
strokeWeight(10);
stroke(255, 0, 0);
int size=10;
for (float t=0; t<=2*PI; t+=0.01) {
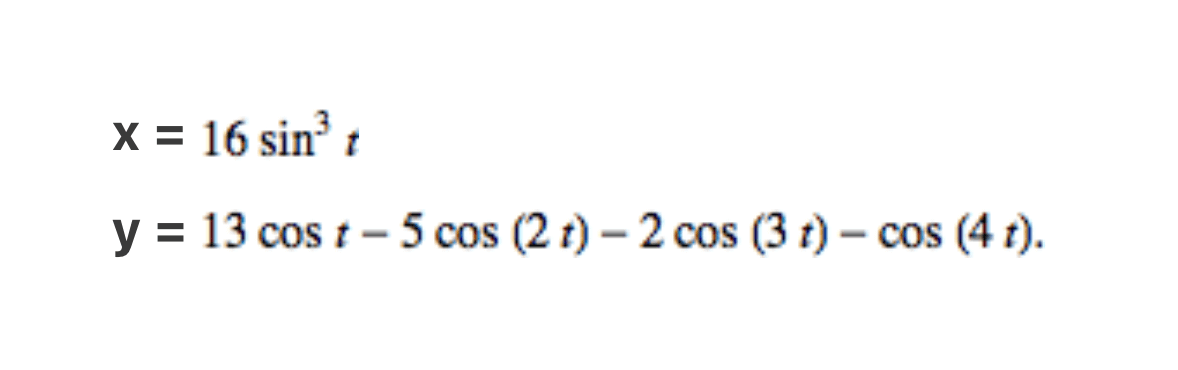
point(-size*16*pow(sin(t), 3), -(size*13*cos(t)-size*5*cos(2*t)-size*2*cos(3*t)-cos(4*t)));
}
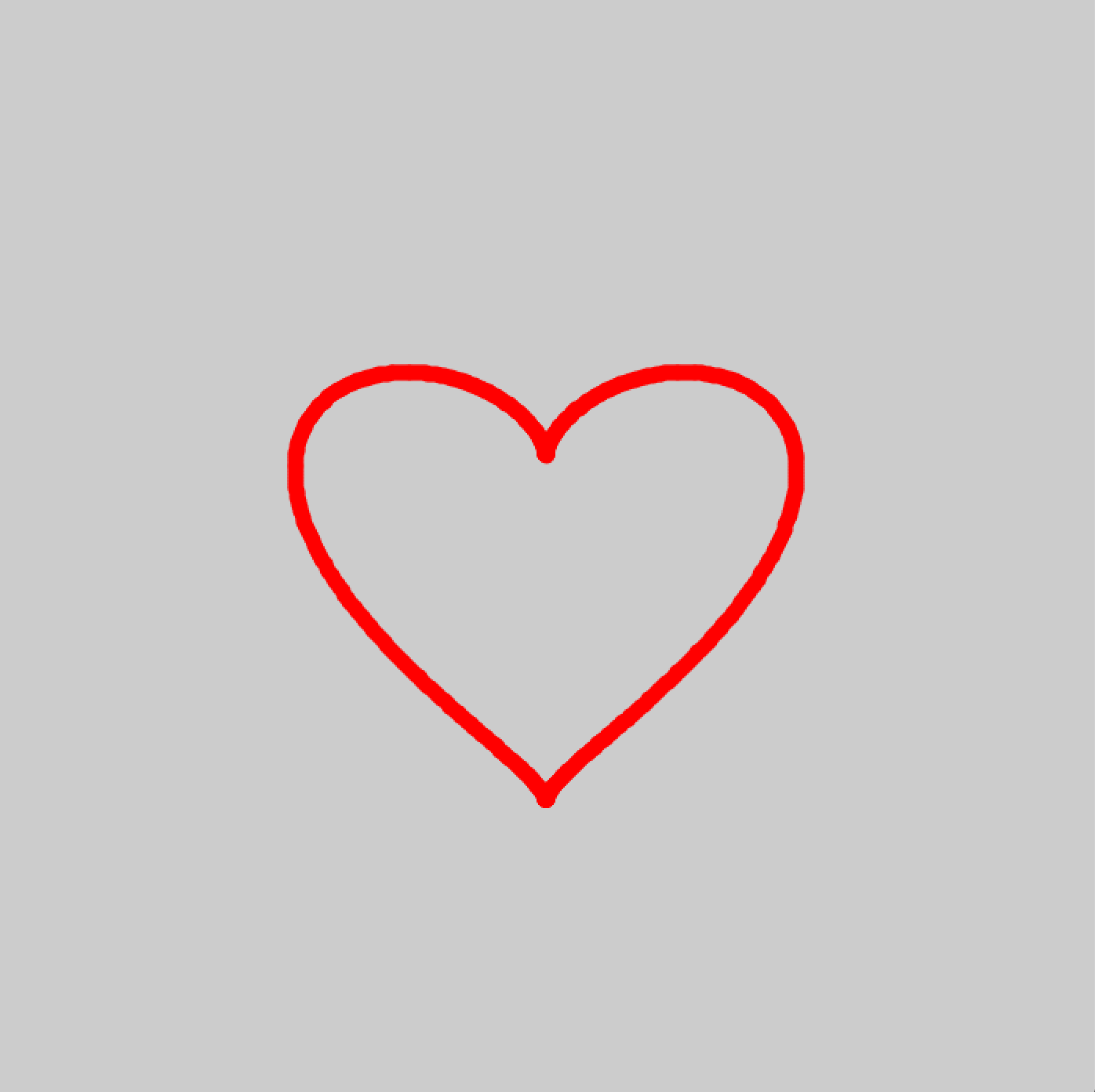
このコードによって、以下のハートを描けます。

簡単にコードの解説をします。
size関数はキャンバス全体の大きさです。
translateでは、ハートの中心をキャンバスの中心に移動しています。
これを記述しないと、ハートがキャンバスの左上に描かれてしまいます。
strokeWeightとstrokeではハートの太さと色を設定しています。
size変数ではハートの大きさを指定しています。
この数字を大きくすればするほどハートは大きくなります。
for文のところが、実際にハートを描いている部分です。
0~2πまでを0.01単位で移動させて、それぞれの場所で以下のハートを描く関数を実行して点を算出して描画しています。
先頭にーを付けないとハートが上下反転してしまうので注意しましょう。

ハートを塗り潰したい場合
ハートを塗り潰したい場合は、以下のように線(strokeWeight)を太くした上でsize変数の値をfor文で少しずつ増やしていけばよいです。
size(700, 700);
translate(350,350);
strokeWeight(17);
stroke(255, 0, 0);
for (int size=0; size<=10; size++) {
for (float t=0; t<=2*PI; t+=0.01) {
point(-size*16*pow(sin(t), 3), -(size*13*cos(t)-size*5*cos(2*t)-size*2*cos(3*t)-cos(4*t)));
}
}
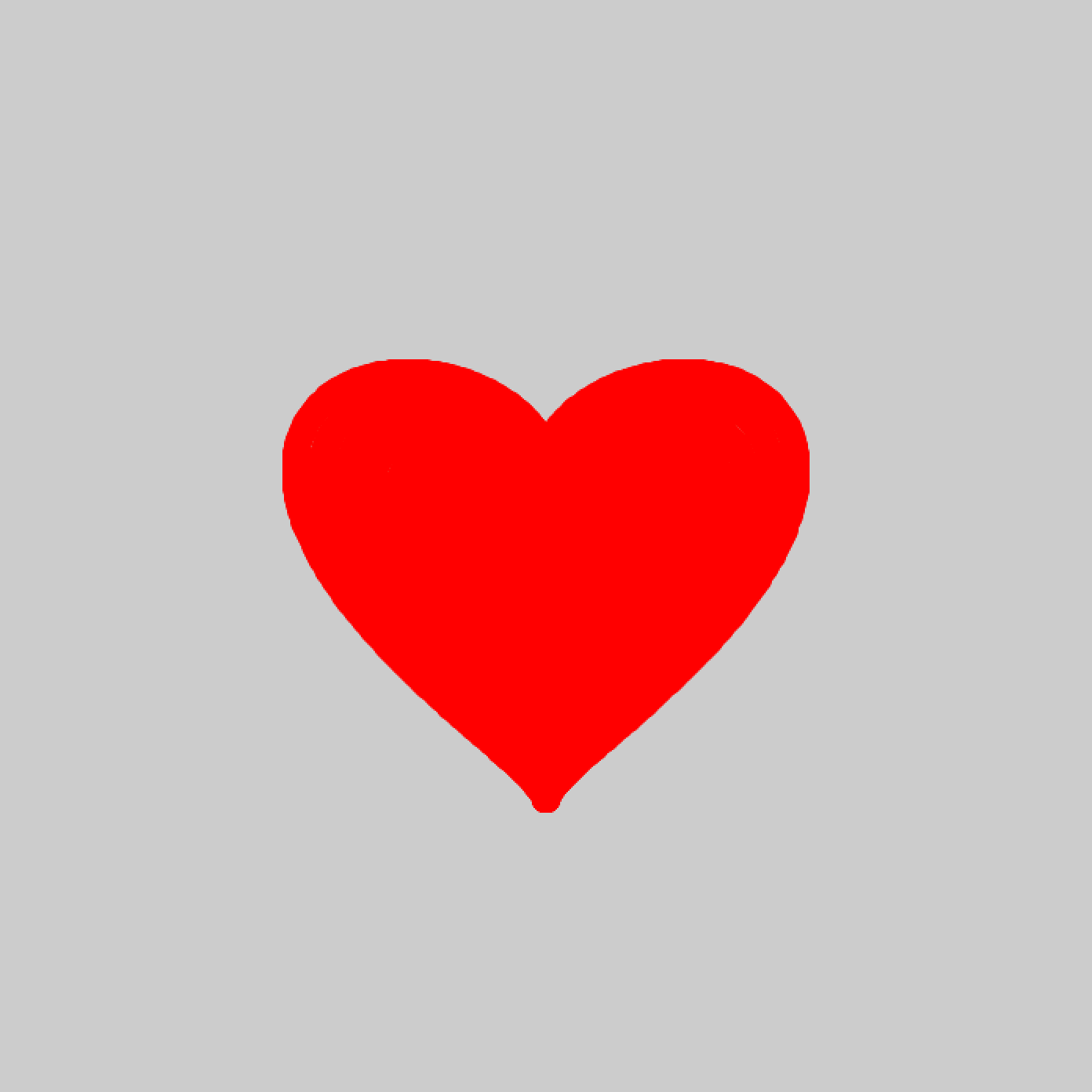
これによって以下のようなハートが描けます。

【Processing】ハートを描く最もシンプルな方法:おわりに
今回はProcessingでハートを描く最もシンプルな方法をお伝えしました。
少しでもProcessingで創作活動を行う際の参考になれば幸いです。
最後まで読んでいただきありがとうございました。