JavaScriptで指定した値が数字か文字かを判定する方法をご紹介します。
また、文字・数字をそれぞれ数字・文字に変換する方法も併せてご紹介します。
少しでも参考になれば幸いです。
Contents
Sponsored Link
JavaScriptで数字か文字かを判定する方法【型判定】
JavaScriptで値が文字か数字かを判定するには、typeofを使います。
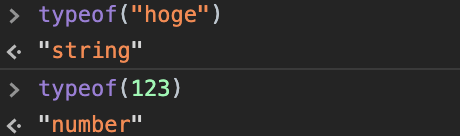
例として、以下のコードをコンソールに出力してみましょう。
typeof("hoge")
typeof(123)
それぞれstring(文字), number(数字)を出力することができました。

JavaScriptで文字を数字に変換する方法
次に、JavaScriptで文字を数字に変換する方法をご紹介します。
文字を数字に変換するには、parseIntメソッドを使います。
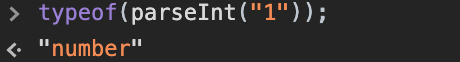
実際にコンソールで試してみましょう。

文字を数字に変換することができました。
JavaScriptで数字を文字に変換する方法
次に、JavaScriptで数字を文字に変換する方法をご紹介します。
数字を文字に変換するには、Stringメソッドを使います。
実際にコンソールで試してみましょう。

数字を文字に変換することができました。
JavaScriptで数字か文字かを判定する方法と数字と文字を相互変換する方法まとめ
最後に今回紹介したメソッドをまとめます。
- 数字か文字かを判定する -> typeof
- 文字を数字に変換する -> parseInt
- 数字を文字に変換する -> String
今回は以上となります。
この記事が課題解決のための一助となっていれば幸いです。