この記事では、DockerとNginxを使って最小限のコードでLaravelの開発環境を構築する方法をご紹介します。
この記事を最後まで読めば、以下のことができるようになるでしょう。
- DockerとNginxを使ってLaravelのローカル開発環境を構築し、Laravelのデフォルト画面を表示する
- Laravelからローカルのデータベースコンテナに接続する
なるべく細かく丁寧に説明するので、参考にして頂けると幸いです。
関連記事:DockerとApacheを使ったLaravelの開発環境構築【最小限のコード】
- Nginx:1.21.3
- PHP:8.0.11
- Laravel:
- MySQL:
DockerとNginxを使ったLaravelの開発環境構築【最小限のコード】
必要な手順は以下の通りです。それぞれ順番に説明していきます。
- Dockerfileを作成する
- docker-compose.yamlを作成する
- default.confを作成する
- コンテナを立ち上げる
- Laravelをインストールする
- 画面が映るか確かめる
- ローカルのDBと接続する
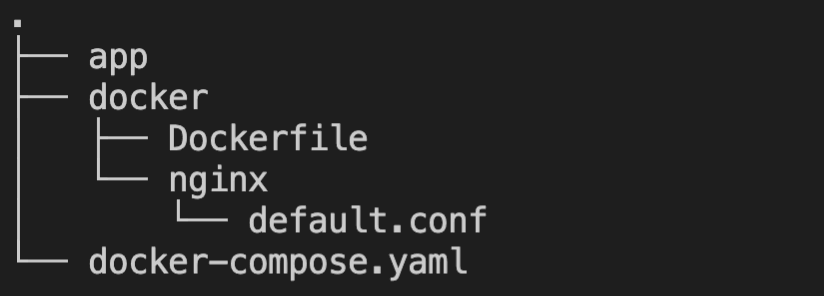
最終的なディレクトリ構成は以下のようになります。

※app配下にLaravelのファイルが入りますが、数が多いので省略しています
1.Dockerfileを作成する
まずは、以下のDockerfileを作成します。
FROM php:8.0-fpm
COPY --from=composer:latest /usr/bin/composer /usr/bin/composer
RUN apt-get update && apt-get install -y \
git \
&& docker-php-ext-install pdo_mysql
FROMで使用するDockerイメージを指定します。
今回はNginxとは別プロセスで動かすアプリケーションサーバとしてphp-fpmを使用します。
二行目のCOPYでは、「マルチステージビルド」という手法で、イメージ内にComposerをインストールしています。
マルチステージビルドとは、要は、イメージの一部を別のイメージに適用する手法のことです。
例えば今回だと、Composerイメージの/usr/bin/composerのみをphp-fpmのイメージ内にCOPYしています。
この手法により、イメージの軽量化とインストールの簡略化が図れます。
RUNの部分は必要なモジュールのインストールを行なっています。
今回はComposerで必要なライブラリをインストールする際に必要なGitと、MySQLに接続するために必要なpdo_mysqlをインストールしています。
2.docker-compose.yamlを作成する
次に、以下のdocker-compose.yamlを作成します。
version: '3.8'
services:
app:
build: ./docker
volumes:
- ./app:/var/www/app
nginx:
image: nginx
ports:
- 8083:80
volumes:
- ./app:/var/www/app
- ./docker/nginx/default.conf:/etc/nginx/conf.d/default.conf
db:
image: mysql
environment:
MYSQL_ROOT_PASSWORD: root
MYSQL_DATABASE: db
MYSQL_USER: user
MYSQL_PASSWORD: password
ports:
- 3306:3306
versionはdocker-composeのバージョンを指定しています。
services内で実行するコンテナをそれぞれ定義します。
今回だと、アプリケーションサーバとして使用するappコンテナ、クライアントからのアクセスを受けるWebサーバとして使用するNginx、データベースとして使用するdbコンテナの3つのコンテナを実行します。
app.buildでは、先ほど作成したDockerfileを指定します。
各コンテナでは、DockerファイルかDockerイメージのどちらかを必ず指定する必要があります。
app.volumesではローカルのappディレクトリ(後ほどLaraveのファイルをインストールするディレクトリ)をコンテナ内の/var/www/appと同期させています。
これにより、ローカルで変更した内容がコンテナ内にも即時に反映されるようになります。
nginx.imageでは、Webサーバとして使用するNginxのDockerイメージを指定しています。
nginx.portsでは、ポートのマッピングを指定します。
今回の設定により、クラインアントが8083でアクセスすると、Nginxの80番ポートにリクエストが流されます。(クライアント側のポートは8083でなくても構いません。何でもOKです)
nginx.volumesでは、コンテナと同期するローカルのファイルを指定します。
今回はLaravelのファイルを配置するappディレクトリと、NginxのServer設定を行うdefault.conf(後ほど作成します)をコンテナ内に配置しています。
dbも、imageとportsはこれまでのコンテナ設定と同様に、使用するDockerイメージの指定とポートマッピングを行なっています。
db.environmentではコンテナ内で使用する環境変数の登録を行なっています。
今回はアプリからDBに接続するための接続情報を登録しています。
3.default.confを作成する
次に、Nginxのサーバ設定ファイルを作成します。
ここでは、Nginxがphp-fpm(アプリケーションサーバ)と通信するための設定を記述します。
server {
listen 80;
root /var/www/app/public;
index index.php;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ \.php$ {
fastcgi_pass app:9000;
fastcgi_param SCRIPT_FILENAME $realpath_root$fastcgi_script_name;
include fastcgi_params;
}
}
Nginxでは、serverディレクティブ内にサーバの設定を記述します。
listenで受け付けるポート番号を指定します。
今回はNginxコンテナの設定で80番ポートにアクセスを流す設定にしてあるので、80番を指定しています。
rootではドキュメントルート(Webサーバで基準となるディレクトリ)を指定しています。この設定により、例えばlocalhost/hoge.htmlにアクセスした際に、/var/www/app/public/hoge.htmlが呼び出されるようになります。
indexではインデックスページ(ディレクトリにアクセスした場合に表示するページ)を指定しています。
Laravelでは、リクエストを最初に処理する場所としてindex.phpを指定する必要があるため、ディレクトリにアクセスした場合はindex.phpにリクエストを流すよう設定しています。
locationでは、指定したURL毎にディレクティブを設定することができます。
locationディレクティブは、デフォルトでは「前方一致」なため、この場合(location /)だと/配下の全てのURLに対してこの設定が反映されます。
location内ではtry_filesで、来たURIに一致するファイルがない場合に、index.phpにクエリパラメータを付与した状態で内部リダイレクトさせています。
これは、Laravelが、全てのリクエストを最初にindex.phpで処理する仕組みになっているからです。
参考:Laravel8.xデプロイ:サーバ設定(Nginx)
location ~ \.php$では、phpファイルにアクセスが来た場合に、アプリケーションサーバ(php-fpm)にリクエストをプロキシする処理を実施しています。
fastcgi_passで、appコンテナとそのポート番号を指定しています。(php-fpmコンテナのポートはデフォルトで9000です)
この設定によりPHPファイルの処理がphp-fpmで実行されます。
fastcgi_paramではプロキシされるリクエストに必要な情報を付与しています。
includeでは一般に用いるパラメータをあらかじめ設定してあるファイル(fastcgi_params)を読み込んでいます。
以上で必要なファイルの作成とその設定は完了です。
4.コンテナを立ち上げる
次に以下のコマンドでコンテナを立ち上げます。
docker-compose up -d
以下のコマンドで表示されるStateで3つのコンテナ全てがUpになっていたらOKです。
docker-compose ps
5.Laravelをインストールする
コンテナが立ち上がったら、以下のコマンドでappコンテナに入ります。
docker-compose exec app bash
そして、appディレクトリ配下に移動します。
cd /var/www/app
この状態で以下のコマンドを実行してLaravelをインストールしましょう。
composer create-project laravel/laravel .
参考:Laravelアプリをカレントディレクトリ配下にインストールする方法
以上でLaravelを使用するための準備は整いました。
6.画面が映るか確かめる
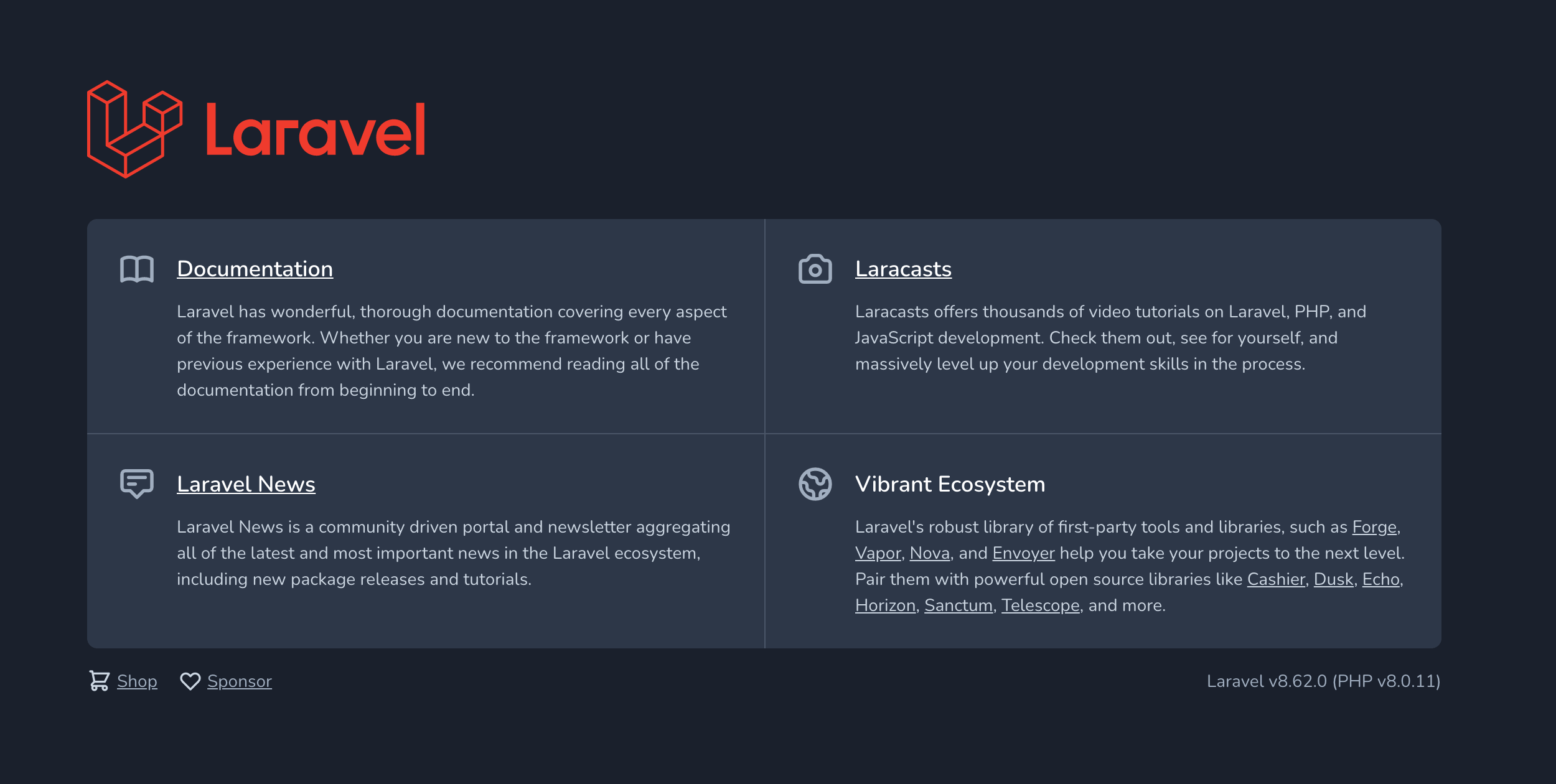
実際にLaravelのデフォルト画面が映るかを確かめてみましょう。
以下のURLでアクセスして以下のLaravelのデフォルト画面が表示されたらOKです。
localhost:8083
※8083はdocker-composeで定義したNginxのポート番号

7.ローカルのDBと接続する
最後に、LaravelからDBコンテナへの接続ができるかも確認しましょう。
まずは、.envファイルに以下の情報を設定してください。(dbコンテナに定義した接続情報です)
DB_CONNECTION=mysql DB_HOST=db DB_PORT=3306 DB_DATABASE=db DB_USERNAME=user DB_PASSWORD=password
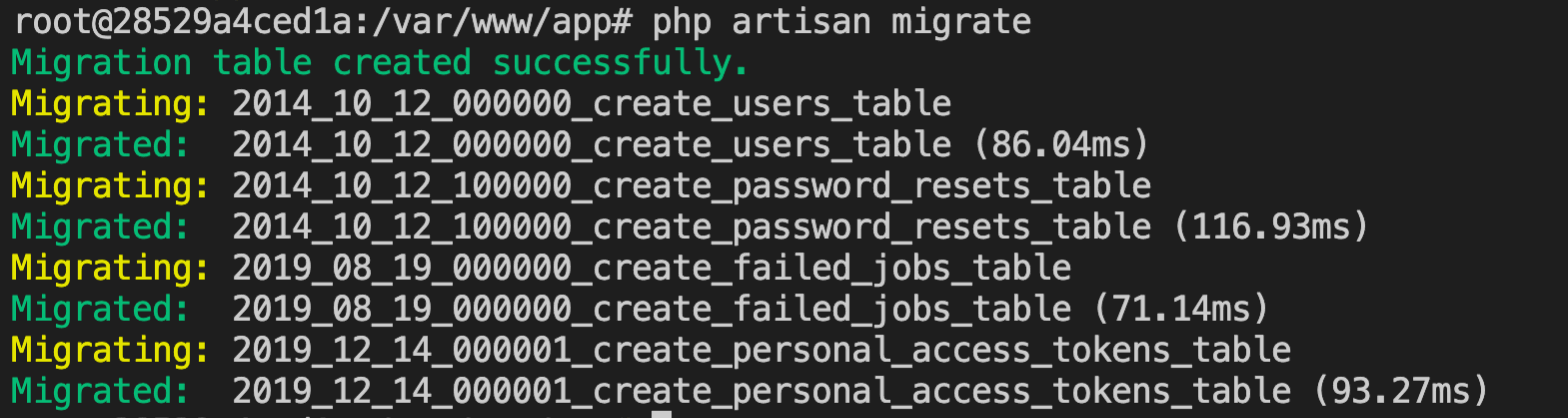
appコンテナ内で以下のマイグレーションコマンドを実行し、成功したらDBとの接続は上手くいっています。
php artisan migrate

DockerとNginxを使ったLaravelの開発環境構築 まとめ
DockerとNginxを使ったLaravelの開発環境は、以下の手順で簡単に構築することができます。
- Dockerfileを作成する
- docker-compose.yamlを作成する
- default.confを作成する
- コンテナを立ち上げる
- Laravelをインストールする
- 画面が映るか確かめる
- ローカルのDBと接続する
ぜひ実際に手を動かして、Laravelが動く環境を作ってみて下さい。
最後まで読んで頂きありがとうございました。
この記事がNginxとDockerを用いてLaravelの環境構築をする上で少しでも参考になっていたら幸いです。