Laravelでは、クロス・サイト・リクエスト・フォージェリ(CSRF)対策のためにcsrfトークンをフォームに含める必要があります。
通常は@csrfディレクティブをblade内に書けばOKです。
しかし、@csrfはあくまでLaravelのディレクティブであるため、Reactのrender内のフォームにそのまま書いても正しく機能しません。
そこで今回は、この問題を解決する手法をお伝えします。
少しでも疑問を解決するための手助けとなれば幸いです。
- Laravel:8.0
- React:16.2.0
LaravelのフォームをReactで使う際にcsrfトークンを含める方法
方針は以下の通りです。順番に解説していきます。
- Laravelのbladeでトークンを生成する
- Reactのファイル内で生成したcsrfトークンを取得する
- トークンをフォームにセットする
1. Laravelのbladeでcsrfトークンを生成する
まずはcsrfトークンの生成が必要です。
これはReactではなくLaravelの機構なので、あくまでLaravel側で実行する必要があります。
様々な方法があるとは思いますが、今回はblade(HTML)のheadタグ内で生成する方法をご紹介します。
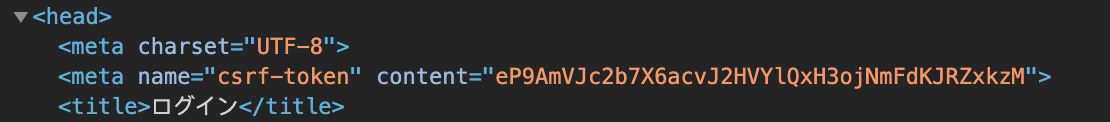
以下のようにheadタグ内でmetaタグを指定して下さい。
<meta name="csrf-token" content="{{ csrf_token() }}">
すると、contentにcsrfトークンがセットされます。

2. Reactのファイル内で生成したcsrfトークンを取得する
metaタグにcsrfトークンをセットしたら、Reactのファイル内で生成したcsrfトークンを取得します。
let csrf_token = document.head.querySelector('meta[name="csrf-token"]').content;
これにより、”csrf-token”という名前でmetaタグにセットしたcsrfトークンを取得することができます。
次に、このcsrfトークンをrender内のフォームで使うためstateにセットします。
this.state = {
csrf_token: csrf_token
}
以上でReact内のフォームでcsrfトークンを使うための準備は完了です。
3. トークンをフォームにセットする
あとは、render内のフォームでcsrfトークンを使うだけです。
<input type="hidden" name="_token" value={ this.state.csrf_token } />
最終的にはReactのコードは以下のようになります。
import React from 'react';
class Form extends React.Component {
constructor(props) {
super(props);
let csrf_token = document.head.querySelector('meta[name="csrf-token"]').content;
this.state = {
csrf_token: csrf_token
}
}
render() {
return (
<>
<form action="/hoge" method="post">
<input type="hidden" name="_token" value={ this.state.csrf_token } />
<input type="text" name="item" />
<input type="number" name="amount" />
<button type="submit">登録</button>
</form>
</>
);
}
}
export default Form;
LaravelのフォームをReactで使う際にcsrfトークンを含める方法まとめ
最後に今回の内容をまとめます。
LaravelのフォームをReactで使う際にcsrfトークンを含めるには、以下の手順を実行しましょう。
- Laravelのbladeでトークンを生成する
- Reactのファイル内で生成したcsrfトークンを取得する
- トークンをフォームにセットする
今回は以上です。
少しでもあなたの疑問解決に役立っていたら嬉しいです。