今回はこういった声にお応えして、NestJSでGraphQLサーバーを構築する手順を解説します。
なるべく分かりやすく解説するので、少しでも参考になれば幸いです。
では始めます!
- Node.js:18.2.0
- TypeScript:4.7.4
- NestJS:9.1.8
- @nestjs/graphql:10.1.7
- @nestjs/apollo:10.1.7
- apollo-server-express:3.11.1
- ts-morph:17.0.1
NestJSでGraphQLサーバーを構築する手順
NestJSでGraphQLサーバーを構築する手順は以下の通りです。
- Node.jsをインストール
- NestJSプロジェクトの作成
- 不要なファイルを削除
- 必要なモジュール・ライブラリをインストール
- オンデマンドに型を生成するためのファイルを作成
- package.jsonにコマンドを追加
- GraphQLサーバーの設定ファイルを作成
- app.module.tsの設定
- 動作確認用のGraphQLスキーマやリソースファイルを作成
- サーバー立ち上げ
- Apollo Sandboxにアクセス(動作確認)
1. Node.jsをインストール
まずはNode.jsをインストールします。
方法自体は何でも構いません。
node -v でバージョン情報が表示されたらOKです。
2. NestJSプロジェクトの作成
Node.jsのインストールができたら、NestJSのプロジェクトを作成します。
まずは、nestコマンドをインストールします。
npm i -g @nestjs/cli
nestコマンドのインストールが完了したら、プロジェクトの作成をします。
プロジェクトディレクトリ自体を作成する場合は、以下のコマンドを実行します。
nest new project-name
※project-nameには任意のプロジェクト名を指定
カレントディレクトリ配下に作成する場合は、以下のコマンドを実行します。
nest new .
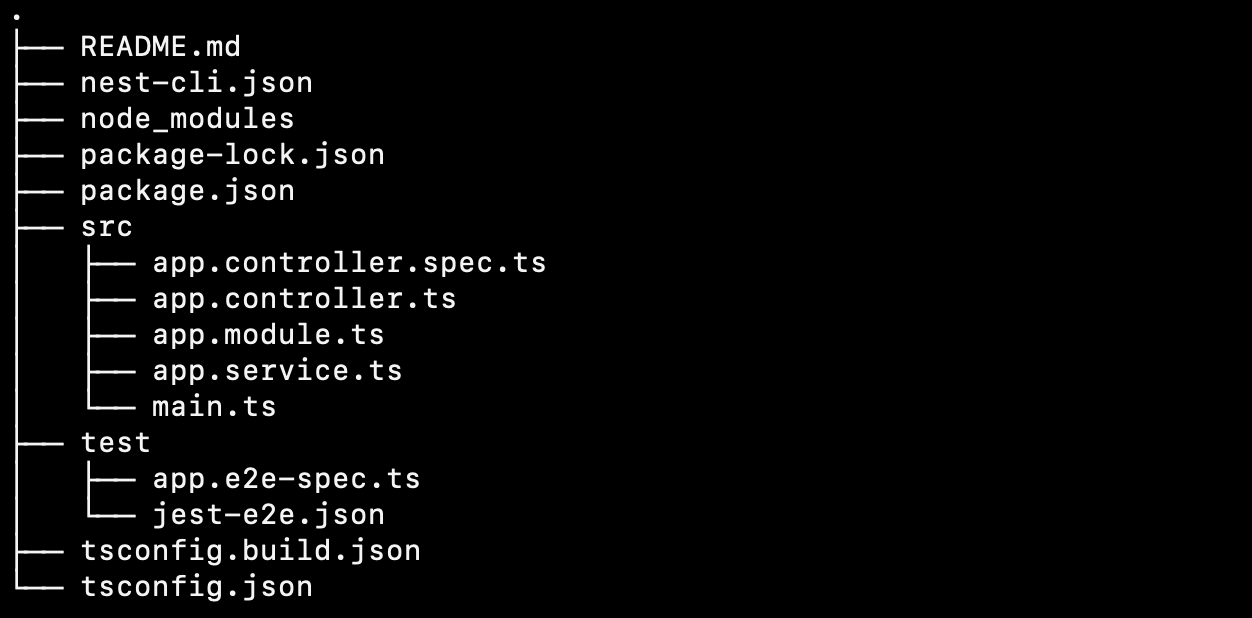
コマンドを実行したら、以下のようなファイル群が生成されるはずです。

3. 不要なファイルを削除
使用しないファイルやディレクトリを削除します。
例えば、以下のファイルは使用しないので削除しても大丈夫です。
- app.controller.spec.ts
- app.controller.ts
- app.service.ts
その他、使用しないファイルがあれば削除しましょう。
4. 必要なモジュール・ライブラリをインストール
次に、NestJSでGraphQLサーバーを構築するために必要なモジュール・ライブラリをインストールします。
以下のコマンドを実行してください。
npm i @nestjs/graphql @nestjs/apollo apollo-server-express ts-morph
インストールしたモジュールは以下の通りです。
- @nestjs/graphql
- @nestjs/apollo
- apollo-server-express
- ts-morph
5. オンデマンドに型を生成するためのファイルを作成
コマンドを設定しない場合、GraphQLサーバーを立ち上げたタイミングでGraphQLスキーマを基にTypeScriptの型ファイルが作成されます。
ただ、それだとスキーマを変更したタイミングでサーバーを立ち上げ直さないといけないので、コマンドを実行したタイミングで型生成ができるようにしておきましょう。
まずは、設定ファイル(scripts/generate-typings.ts)を作成します。
以下の記述を追加してください。
import { GraphQLDefinitionsFactory } from '@nestjs/graphql';
import { join } from 'path';
new GraphQLDefinitionsFactory().generate({
typePaths: ['./src/**/*.graphql'],
path: join(process.cwd(), 'src/graphql/type/graphql.ts'),
outputAs: 'class',
});
参考:Schema first
typePathsに指定したスキーマファイルから src/graphql/type/graphql.ts に型を生成します。
次に、package.jsonに以下のコマンドを設定します。
"scripts": {
"graphql:generate": "ts-node ./src/scripts/generate-typings"
},
これにより、npm run graphql:generateで型を生成することができるようになります。。
6. package.jsonにコマンドを追加
この辺りは自由ですが、formatやlintを以下のように設定しておくと良いでしょう。
"scripts": {
"format": "eslint \"{src.apps,libs,test}/**/*.ts\" --fix && prettier --write \"src/**/*.ts\" \"test/**/*.ts\"",
"lint": "eslint \"{src,apps,libs,test}/**/*.ts\"",
},
ESLintやPrettierの設定は個人の自由でOKですが、以下の記事を参考に、VSCodeでsaveしたタイミングでフォーマットが走るようにしておいたら便利なのでオススメです。
VSCodeでファイル保存時にPrettierを走らせる方法
7. GraphQLサーバーの設定ファイルを作成
次に、GraphQLサーバー用の設定ファイルを作成します。
新たにファイル(src/graphql/graphql-server.module.ts)を作成し、以下の記述を追加してください。
import { ApolloDriver, ApolloDriverConfig } from '@nestjs/apollo';
import { Module } from '@nestjs/common';
import { GraphQLModule } from '@nestjs/graphql';
import { ApolloServerPluginLandingPageLocalDefault } from 'apollo-server-core';
import { join } from 'path/posix';
@Module({
imports: [
GraphQLModule.forRootAsync<ApolloDriverConfig>({
driver: ApolloDriver,
useFactory: async () => ({
plugins: [ApolloServerPluginLandingPageLocalDefault()],
playground: false,
typePaths: ['./src/**/*.graphql'],
definitions: {
path: join(process.cwd(), 'src/graphql/type/graphql.ts'),
outputAs: 'class',
},
}),
}),
],
})
export class GraphQLServerModule {}
設定の内容については、こちらの記事を参考にしてください。
8. app.module.tsの設定
各モジュールのルートとなるファイルの設定をします。
以下のように、先ほど作成したGraphQLのモジュールをimportすればOKです。
import { Module } from '@nestjs/common';
import { GraphQLServerModule } from './graphql/graphql-server.module';
@Module({
imports: [GraphQLServerModule],
})
export class AppModule {}
9. 動作確認用のGraphQLスキーマやリソースファイルを作成
次に、動作確認用にGraphQLスキーマやリソースファイルを作成します。
記事(article)用のデータを取得するスキーマを想定して、以下のコマンドでarticleのリソース群を作成します。
nest g resource article
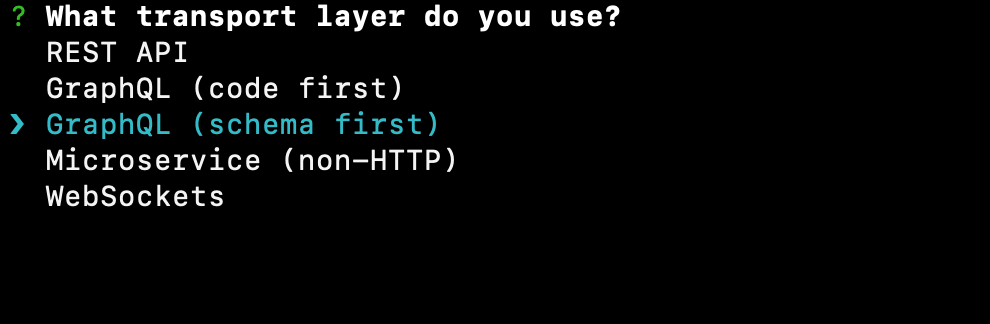
途中で作成するリソースの種類を聞かれるので、以下のようにschema firstを選択してください。

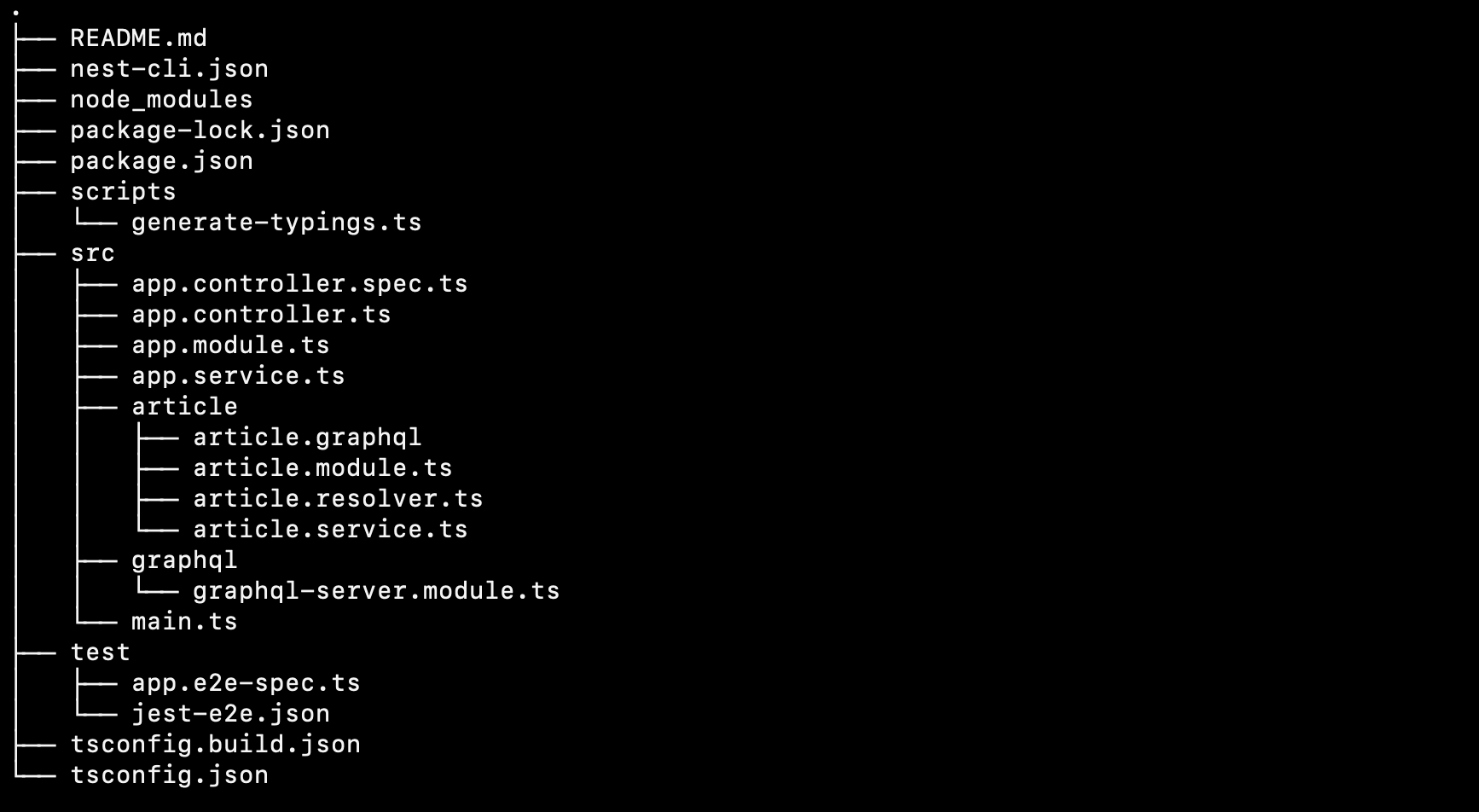
コマンドの実行が終わると、src/articleディレクトリ配下にファイル群が生成されているのが分かると思います。
それぞれ、以下のように変更していきます。(以下のファイル以外のファイルは使用しないので削除してください)
article.graphql
type Article {
id: Int
title: String
content: String
author: String
abstract: String
}
type Query {
article(id: Int!): Article
}
article.service.ts
import { Injectable } from '@nestjs/common';
@Injectable()
export class ArticleService {
findOne(id: number) {
// DBやAPI経由でデータを取得
return {
id,
title: 'テストタイトル',
content: 'コンテンツの内容',
author: '山田太郎',
abstract: '記事の概要',
};
}
}
article.resolver.ts
import { Resolver, Query, Args } from '@nestjs/graphql';
import { ArticleService } from './article.service';
@Resolver('Article')
export class ArticleResolver {
constructor(private readonly articleService: ArticleService) {}
@Query('article')
findOne(@Args('id') id: number) {
return this.articleService.findOne(id);
}
}
article.module.ts(これは修正点はないかも)
import { Module } from '@nestjs/common';
import { ArticleService } from './article.service';
import { ArticleResolver } from './article.resolver';
@Module({
providers: [ArticleResolver, ArticleService],
})
export class ArticleModule {}
ここまでの作業で、ディレクトリ構成は以下のようになっているはずです。

10. GraphQLサーバー立ち上げ
最後に、以下のコマンドでGraphQLサーバーを立ち上げます。
npm run start:dev
11. Apollo Sandboxにアクセス(動作確認)
最後に、以下のURLにアクセスして、GraphQLサーバーの動作確認をします。
http://localhost:3000/graphql
※3000の部分はポート番号です。main.tsの app.listen(3000) で自由に変更できます
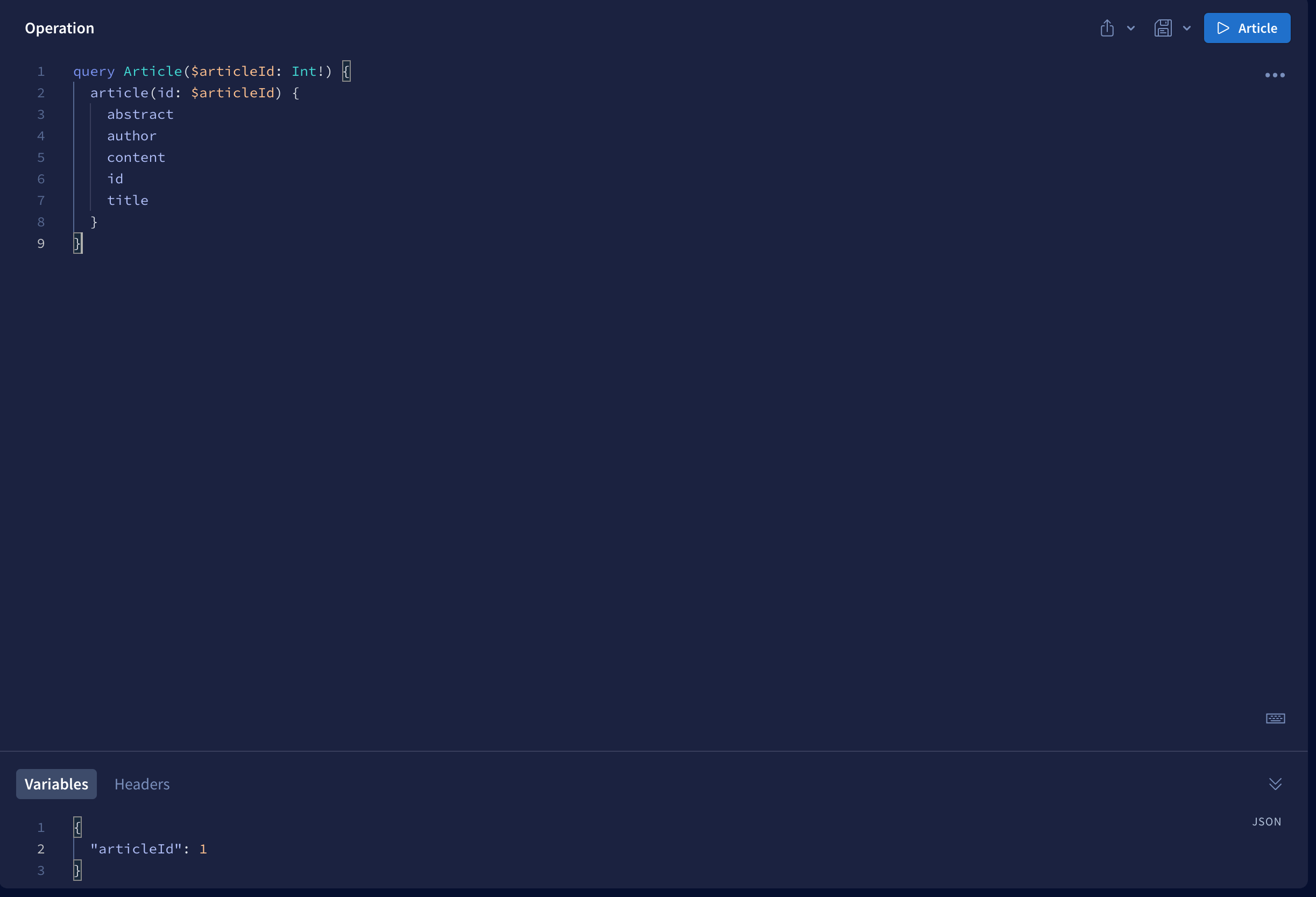
Apollo Sandboxから以下のようにクエリを叩きます。

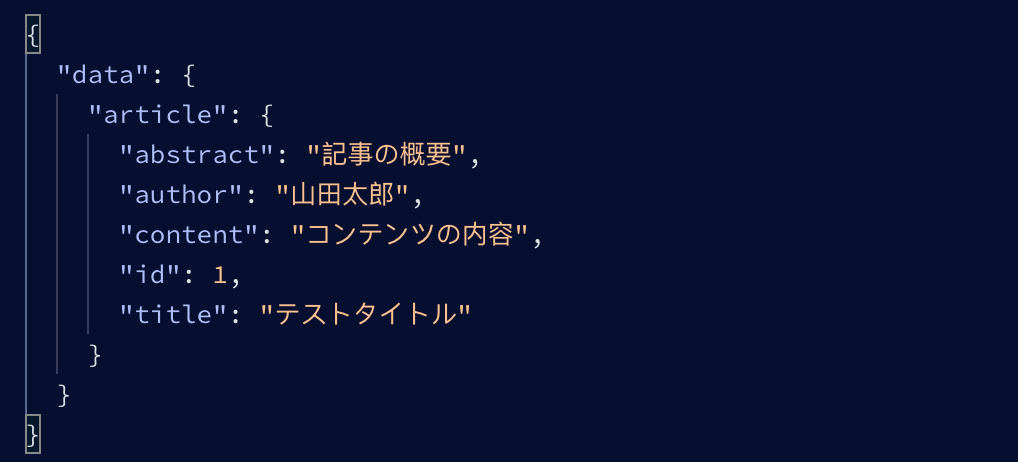
以下のような結果が返ってきたらOKです。NestJSで構築したGraphQLサーバーは正しく動作しています。

NestJSでGraphQLサーバーを構築する手順:まとめ
NestJSでGraphQLサーバーは以下の手順で構築できます。
- Node.jsをインストール
- NestJSプロジェクトの作成
- 不要なファイルを削除
- 必要なモジュール・ライブラリをインストール
- オンデマンドに型を生成するためのファイルを作成
- package.jsonにコマンドを追加
- GraphQLサーバーの設定ファイルを作成
- app.module.tsの設定
- 動作確認用のGraphQLスキーマやリソースファイルを作成
- サーバー立ち上げ
- Apollo Sandboxにアクセス(動作確認)
今回は以上となります。
この記事がNestJSでGraphQLサーバーを構築する上で少しでも参考になっていれば幸いです。