今回はこういった疑問にお答えします。
少しでもNext.jsとGraphQLを連携させて動かしたいと思っている方の参考になれば幸いです。
では始めます!
- Node.js:18.2.0
- TypeScript:4.9.4
- @apollo/client:3.6.2
- @graphql-codegen/cli:2.16.2
- @graphql-codegen/typed-document-node:2.3.11
- @graphql-codegen/typescript-operations:2.5.11
- graphql:15.8.0
- next:13.1.1
- react:18.2.0
Next.jsからGraphQLサーバーを叩くまでの手順
Next.jsの環境構築〜バックエンドのGraphQLサーバーを叩くまでの手順は以下の通りです。
- Next.jsプロジェクトの作成
- 必要なモジュールのインストール
- 型生成用のファイル(codegen.yml)の作成
- 必要なコマンドの追加
- GraphQLクエリの作成
- codegenのコマンドで型生成
- Apollo Client用のファイル作成
- コンポーネント作成
- ローカルサーバーの起動
- 画面で動作確認
1. Next.jsプロジェクトの作成
まずは、Next.jsのプロジェクトを作成します。
以下のコマンドを実行すれば、指定したプロジェクト名でNext.jsのプロジェクトを作成できます。
npx create-next-app@latest --typescript project-name
※project-nameには任意のプロジェクト名を指定してください
カレントディレクトリ配下にファイル群を生成したい場合は、以下のコマンドを実行します。
npx create-next-app@latest --typescript .
参考:カレントディレクトリ配下にNext.jsのプロジェクトを作成する方法
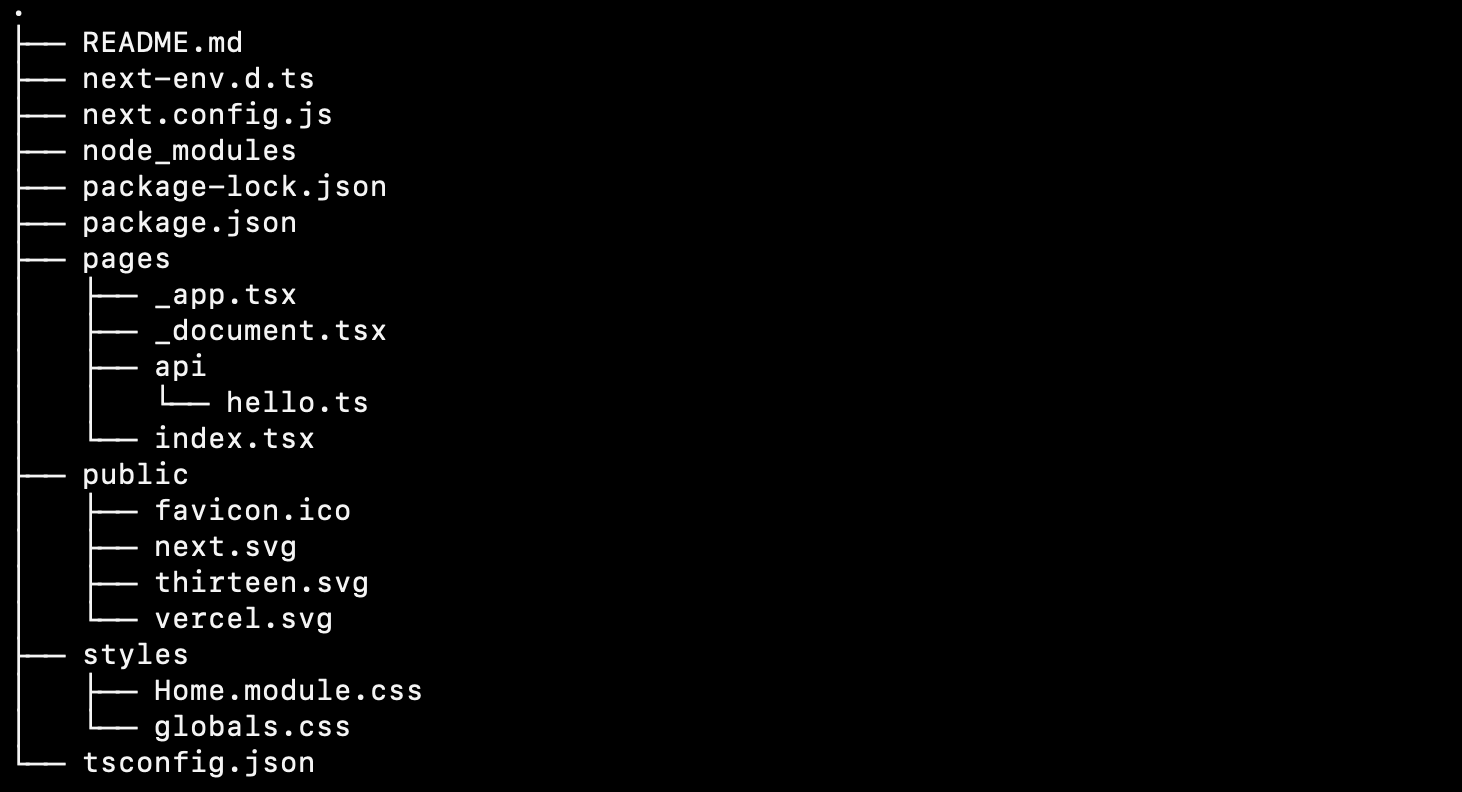
以下のようにファイル群が生成されるはずです。

2. 必要なモジュールのインストール
次に、以下のコマンドで必要なモジュールをインストールします。
npm i @graphql-codegen/typed-document-node @graphql-codegen/cli @graphql-codegen/typescript-operations @apollo/client
インストールしたモジュールは以下の通りです。
- @graphql-codegen/typed-document-node
- @graphql-codegen/cli
- @graphql-codegen/typescript-operations
- @apollo/client
3. 型生成用のファイル(codegen.yml)の作成
バックエンドのGraphQLサーバーおよびフロントのGraphQLクエリからTypeScriptの型を生成するために必要なファイル(codegen.yml)を作成します。
プロジェクトルートに codegen.yml を作成し、以下の設定を追加してください。
overwrite: true
schema: "http://127.0.0.1:5000/graphql"
documents:
- "components/**/*.graphql"
generates:
./generated/graphql.tsx:
plugins:
- "typescript"
- "typescript-operations"
- "typed-document-node"
config:
avoidOptionals:
objet: true
field: true
schemaには、バックエンドのGarphQLサーバーのURLを指定します。
documentsには、フロントから実行するGraphQLクエリの配置場所を指定します。
generated/graphql.tsx は、型情報が生成されるファイルです。
その他、必要なプラグインや設定を追加します。
4. 必要なコマンドの追加
package.jsonに必要なコマンド(script)を設定します。
以下のように、フォーマットやcodegen(型生成)用のコマンドを追加しましょう。
"scripts": {
"format": "prettier --write --ignore-path .gitignore './**/*.{js,jsx,ts,tsx,json}'",
"graphql:codegen": "graphql-codegen --config codegen.yml"
},
5. GraphQLクエリの作成
フロントから実行するGraphQLのクエリを作成します。
components/templates/ArticleContent/index.graphql を作成し、以下の記述を追加してください。
query GetArticle($id: Int!) {
article(id: $id) {
id
title
content
author
abstract
}
}
ちなみに、バックエンドは、こちらの記事で作成したものを想定しています。
6. codegenのコマンドで型生成
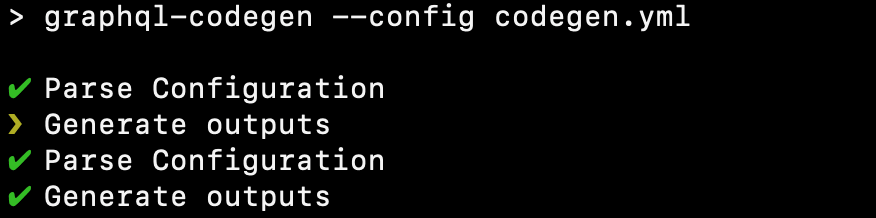
以下のコマンドを実行して、型を生成します。
npm run graphql:codegen
以下のように表示され、なおかつgraphql.tsxに型が書かれたファイルが出力されたらOKです。

7. Apollo Client用のファイル作成
Apollo Client用のファイル(lib/graphqlClient.ts)を作成し、中に以下の記述を追加します。
import { ApolloClient, InMemoryCache } from "@apollo/client";
const client = new ApolloClient({
uri: "http://127.0.0.1:5000/graphql",
cache: new InMemoryCache(),
});
export default client;
参考:Get started with Apollo Client
8. コンポーネント作成
画面にGraphQLから取得したデータを表示するためのコンポーネントを作成します。
以下のファイルをそれぞれ作成していきます。
- components/templates/ArticleContent/index.tsx
- pages/index.tsx
components/templates/ArticleContent/index.tsx
GraphQLから取得したデータを表示するだけのシンプルなテンプレートです。
import { Article } from "../../../generated/graphql";
type Props = {
article: Article;
};
export const ArticleContent = ({ article }: Props) => {
const { title, content, author, abstract } = article;
return (
<div>
<p>title: {title}</p>
<p>content: {content}</p>
<p>author: {author}</p>
<p>abstract: {abstract}</p>
</div>
);
};
pages/index.tsx
SSRでデータを取得します。
import { ArticleContent } from "../components/templates/ArticleContent";
import { GetArticleDocument, Article } from "../generated/graphql";
import client from "../lib/graphqlClient";
type Props = {
article: Article;
};
const Content = ({ article }: Props) => {
return <ArticleContent article={article} />;
};
export const getServerSideProps = async () => {
const article = (
await client.query({
query: GetArticleDocument,
variables: { id: 1 },
})
).data;
return {
props: {
...article,
},
};
};
export default Content;
getServerSideProps内部でApollo Clientを使ってGraphQLのクエリを実行しています。
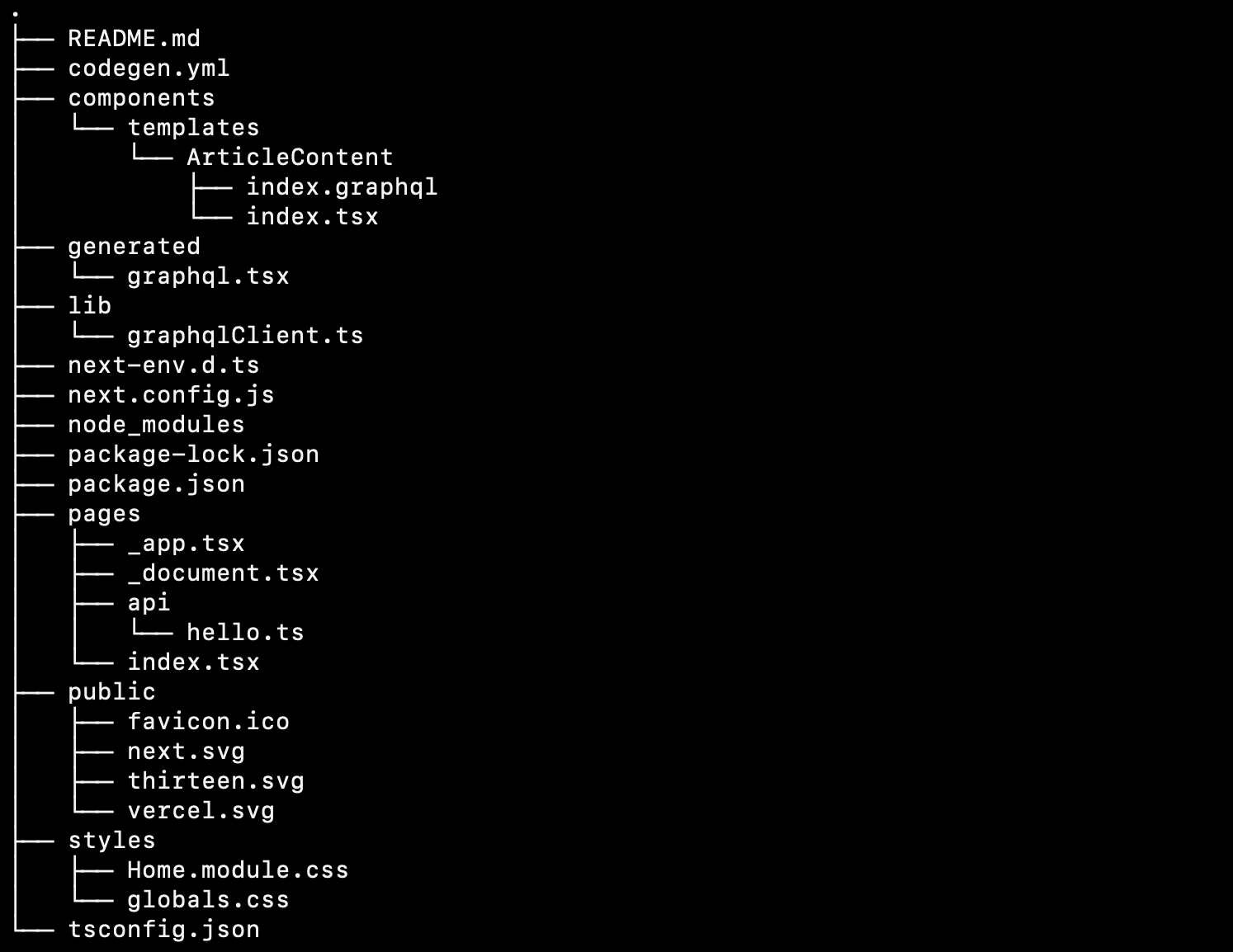
最終的なディレクトリ構成は以下の通りです。

9. ローカルサーバーの起動
以下のコマンドでファイル群をコンパイルして実行可能な状態にします。
npm run dev
10. 画面で動作確認
以下のURLにアクセスして、画面が表示されるかを確認します。
localhost:3000
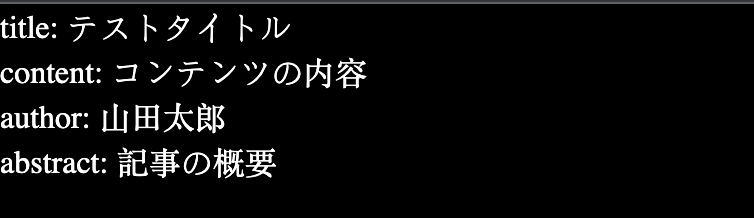
以下のような画面が表示されていたらOKです。

Next.jsからGraphQLサーバーを叩くまでの手順:まとめ
Next.jsからGraphQLサーバーを叩くまでの手順は以下の通りです。
- Next.jsプロジェクトの作成
- 必要なモジュールのインストール
- 型生成用のファイル(codegen.yml)の作成
- 必要なコマンドの追加
- GraphQLクエリの作成
- codegenのコマンドで型生成
- Apollo Client用のファイル作成
- コンポーネント作成
- ローカルサーバーの起動
- 画面で動作確認
この記事が、Next.jsからGraphQLサーバーを叩く上で少しでも参考になっていれば幸いです。