今回は、ngrok(エングロック)経由で外部からローカルのDockerアプリにアクセスする方法をまとめます。
「外部からローカル(localhost)のアプリにアクセスして画面確認をしたい」と思っている方の参考になれば幸いです。
- PHP:8.0.6
- Laravel:8.40.0
ngrok(エングロック)とは何か?

GitHubに分かりやすい説明があったので引用します。
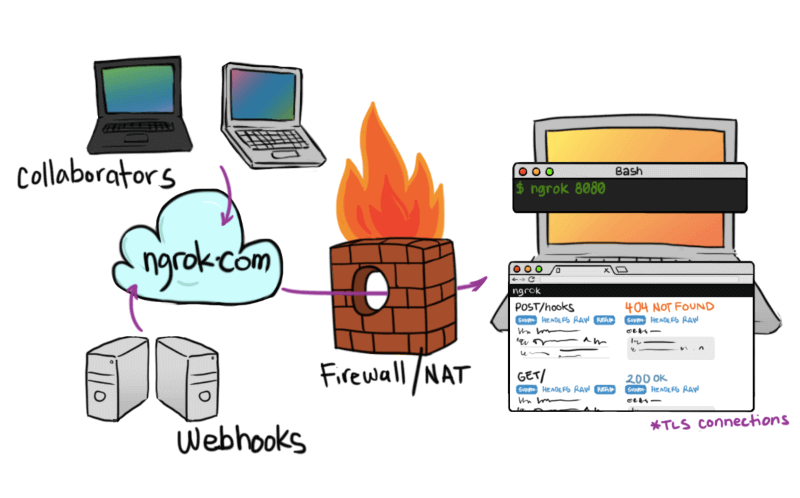
ngrok is a reverse proxy that creates a secure tunnel from a public endpoint to a locally running web service
この文章の通り、ngrokとは、外部のエンドポイントからローカルサービスへの安全なトンネルを提供するリバースプロキシのことです。
もっとざっくり言うと、ローカルのサービス(Dockerコンテナとか)を外部に公開するためのツールくらいに捉えておいても良いかなとは思います。
ngrokを使うことによって、普段は自分のマシン内部から「localhost:ポート番号」でしかアクセスできないアプリに、外部(自分のPC以外)からもアクセスすることができます。
例えば、iPhoneからローカルのDockerコンテナにhttpsでアクセスして画面を表示させることもできるのです。
ngrok経由でローカルのDockerアプリにアクセスする方法
ngrokの概要が分かったところで、実際にngrokを使ってローカルに立ち上げたDockerアプリにアクセスする方法をご紹介します。
docker-compose.yamlにngrokコンテナを定義する
今回は、ngrok経由でローカルにDockerで立てたLaravelアプリにアクセスして、Laravelの画面を表示してみます。
現状は、以下のようにLaravelのコンテナが定義してあって、localhost:80でアクセスしたら、Laravelの画面が表示される状況です。
version: '3'
services:
app:
container_name: app
build: ./docker
ports:
- 80:80
volumes:
- ./app:/var/www/app
working_dir: /var/www/app
environment:
APACHE_DOCUMENT_ROOT: /var/www/app/public
※ Dockerを使ったLaravel環境構築の方法は以下の記事を参考にして下さい。

ここに、以下のngrokコンテナを追加します。
ngrok:
container_name: ngrok
image: wernight/ngrok:latest
ports:
- ${NGROK_PORT:-4040}:4040
environment:
NGROK_PORT: app:80
簡単にコードの説明をすると、imageには、ngrokのDockerイメージ(wernight/ngrok)を指定しています。
portsにはホスト側(左)は何番でも良いですが、コンテナのポート(右)は4040を指定しましょう。
environmentには、コンテナで使用する環境変数を定義しています。
ここでは、NGROK_PORTという環境変数にapp:80を指定しており、これによりngrokからappコンテナの80番ポートにリクエストを流す(プロキシする)ことができます。
ここまで設定できたら、docker-compose up -d --build ngrokでngrokコンテナを立ち上げましょう。
ngrok経由でローカルのアプリにアクセスする
ngrokコンテナが立ち上がったら、ブラウザに以下のアドレスを打ち込みましょう。
http://localhost:4040
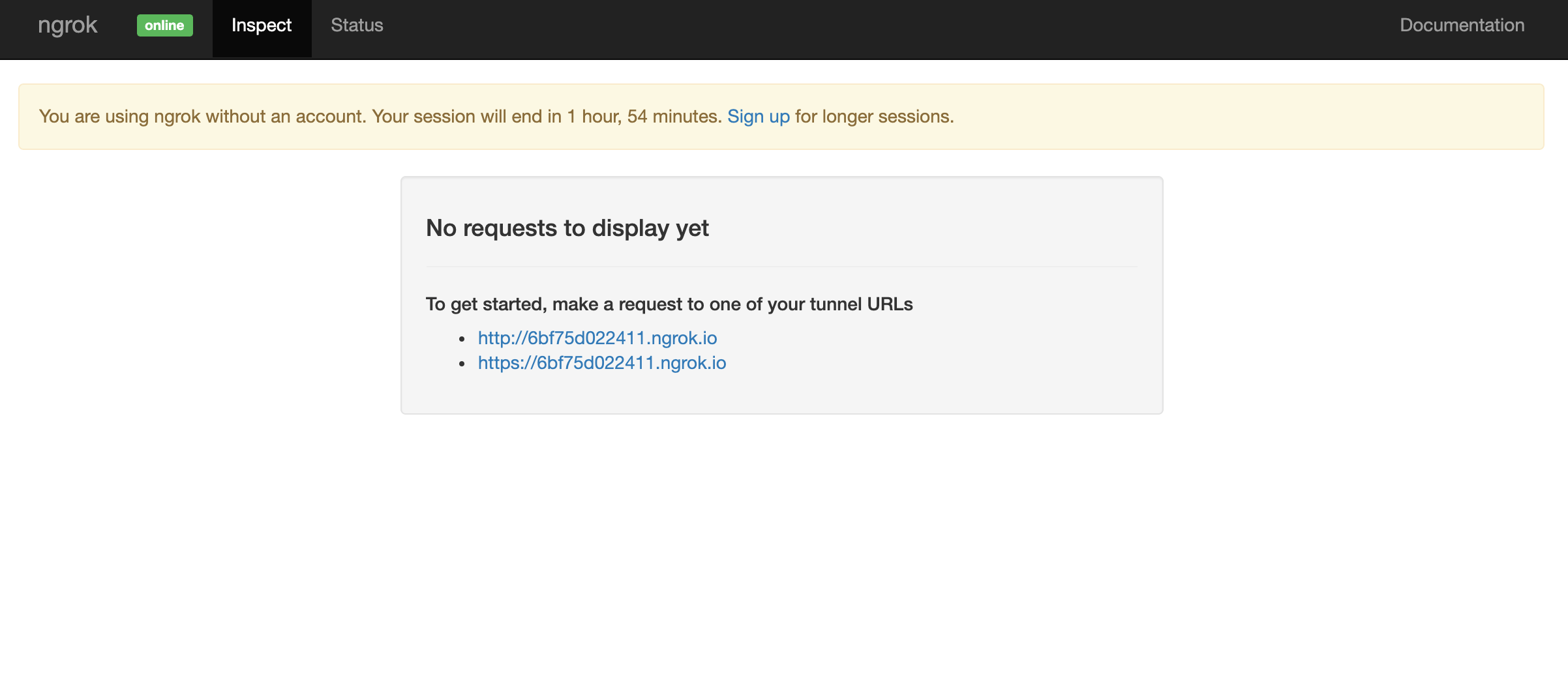
これにより、以下のような画面が表示されるはずです。

ここに表示されている二つのアドレスの中で、上のアドレスにアクセスすると、ngrok経由かつhttpでappコンテナのアプリに外部からアクセスできます。
逆に下のアドレスを選択すると、ngrok経由かつhttpsでappコンテナのアプリに外部からアクセスできます。
試しに下のhttpsのアドレスをアドレスバーに打ち込んでみましょう。
Laravelの画面を表示させることができました。

ちなみに、このURLはngrokが自動生成している値で、ngrokコンテナを立て直す度に毎回変わります。
ドメインを任意の値に固定したい場合は、有料プランに申し込む必要があるみたいです。
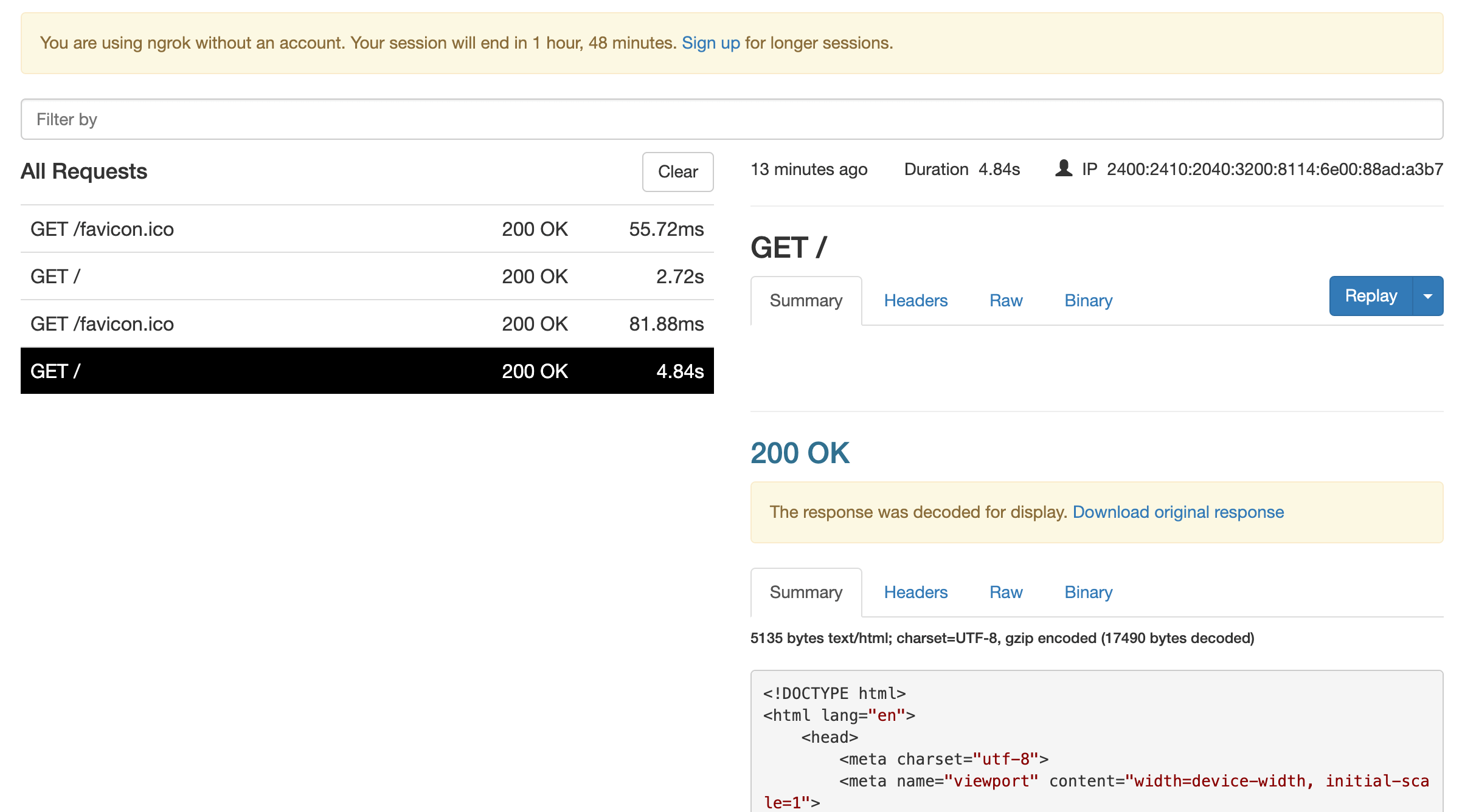
また、指定されたアドレスにアクセスすることで、以下のような画面(http://localhost:4040/inspect/http)に遷移し、トンネルを介して行われるやりとりの情報(ヘッダ情報、コンテンツ情報など)を確認することができます。

ngrok経由でローカルのDockerアプリにアクセスする方法まとめ
今回はngrok経由でローカルのDockerアプリにアクセスする方法をご紹介しました。
docker-composeにngrokコンテナを追加することで、簡単に外部からローカル(localhost)のアプリにアクセスすることができます。
LINEBotのようなhttpsでのアクセスが必須のAPIをローカルで開発する場合や、開発段階のサービスを自分以外の人に触ってもらう場合に非常に有効なサービスだと思うので、ぜひ積極的に使ってみて下さい。